この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
 おっくそ
おっくそ
今回はブログに欠かせない「アイキャッチ画像」の作り方についてご紹介したいと思います。
アイキャッチ画像と言えば、その名の通り、読み手の目を引くためのものですよね。
そんな重要なものですが、基本的には記事ごとに作成する必要があるので、結構大変で時間がかかったりします。
だからと言って、フリー素材から持ってきた画像を1枚ペタッと貼っただけでは、読み手の”アイ”を”キャッチ”できません。
「じゃあ、どうしたらいいんだ!」
効率よく作ればいいのです。
「どうやったら効率よくアイキャッチ画像を作れるんだ!」
それを今回ご紹介したいと思います。
この記事のアイキャッチ画像ももちろん、僕が毎回アイキャッチ画像を作っている方法です。
ですが、毎回1からアイキャッチ画像を作っているわけではありません。
効率的に作っていかなきゃいけないので、テンプレートを使っています。
 おっくそ
おっくそ
「じゃあそのテンプレートはどこにあるんだよ!」
テンプレートのことも含め、具体的な作り方をこれから紹介していきますが、ワードプレステーマ「SANGO」専用の作り方になります。
なぜならこのブログで使っているのがSANGOだからなのですが、何が専用なのかと言うと”画像サイズ”です。
SANGOに適した画像サイズがあるので、それに合わせたアイキャッチ画像の作り方になります。
ということで「SANGOを使っている人に向けた、テンプレートを使った効率的なアイキャッチ画像の作り方」をご紹介していきますね。
たった3ステップです。
ステップ1: アイキャッチ画像テンプレートを入手
まずは先ほどご紹介したテンプレートを入手しましょう。
先に言っておくと、このテンプレートは有料です。(2019年12月7日時点で1200円)
「有料か…」
そう思った人の気持ちは分かります。
僕もケチな性格なので、無料が大好きなのですが、このテンプレートは買ってよかったと心から思っています。
それがnoteで販売されている「ブログアイキャッチテンプレート100!」というもの。
ぐりおさんという方が作成されています。
ページを見ていただいたら分かるように、なんと100種類ものアイキャッチ画像のテンプレートが使えるんです。
しかもテーマ別に様々な雰囲気のテンプレートがあり、記事によって使い分けることができます。
テンプレートを使う時は、テンプレートをもとに編集するだけでよいので、アイキャッチ画像の作成時間が格段に短くなります。
僕はぐりおさんの知り合いでも何でもないので、宣伝しているわけではないですが、毎日記事を書いてアイキャッチ画像を作るたびにお世話になっているのでご紹介しました。
1200円を高いと思うか、安いと思うかは人それぞれなので、買うも買わないもあなた次第です。
ちなみにテンプレートを使わない人でも、このあとのステップ2とステップ3に従っていけばアイキャッチ画像を作れるのでご安心を。
「ブログアイキャッチテンプレート100!」を購入した方は、Canva版というのを入手してくださいね。(詳細はリンク先を見れば分かります)
Canvaとは画像を作成できる無料サービスです。
画像の編集をCanvaでやっていくので、会員登録しておいてくださいね。
テンプレートを使わない方は、ご自身でアイキャッチ画像を作成していくことになります。
ステップ2: Canvaを使ってテンプレートをもとに画像を作成
「ブログアイキャッチテンプレート100!」に沿って、Canva版テンプレートを入手すると、「コピーして使う」ことになります。(詳細はnoteにて)
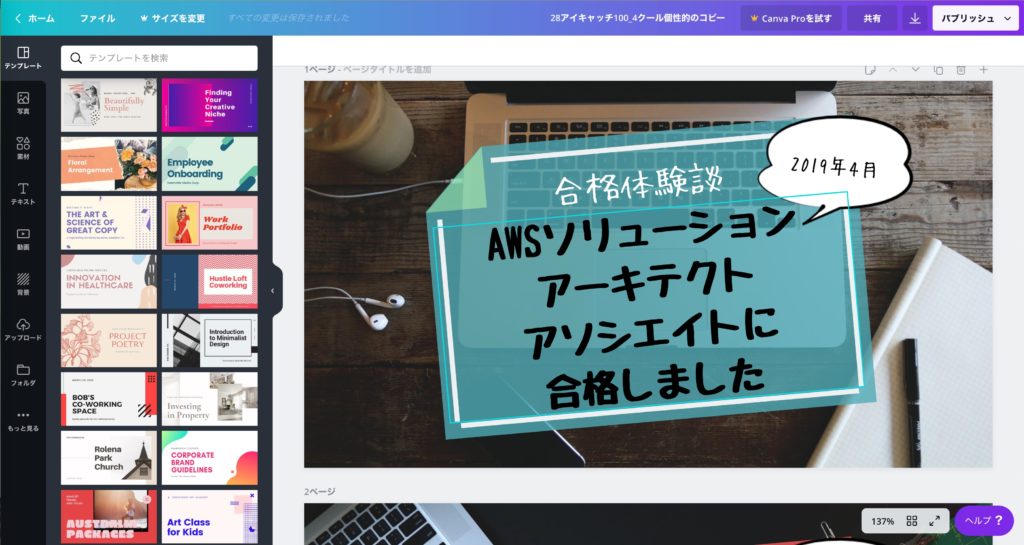
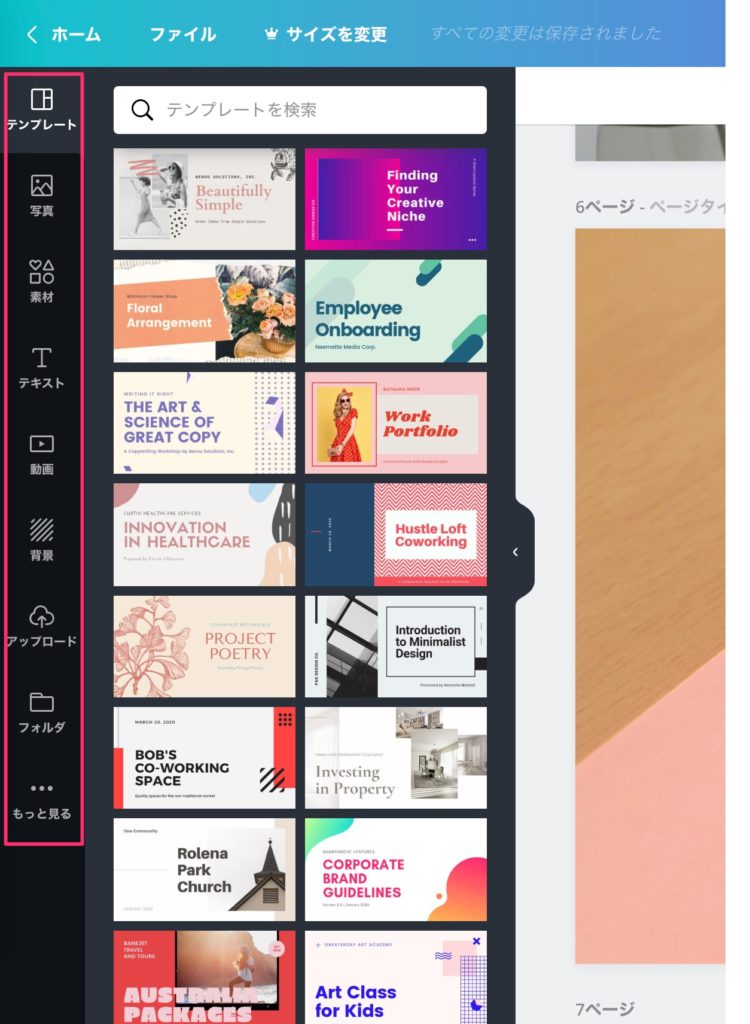
するとCanvaでは以下のように見えるはず。

そしてその中で、自分が使いたいテーマを選択します。
すると以下の画面が立ち上がるはずです。

 おっくそ
おっくそ
ここにテンプレートがずらりと並んでいます。
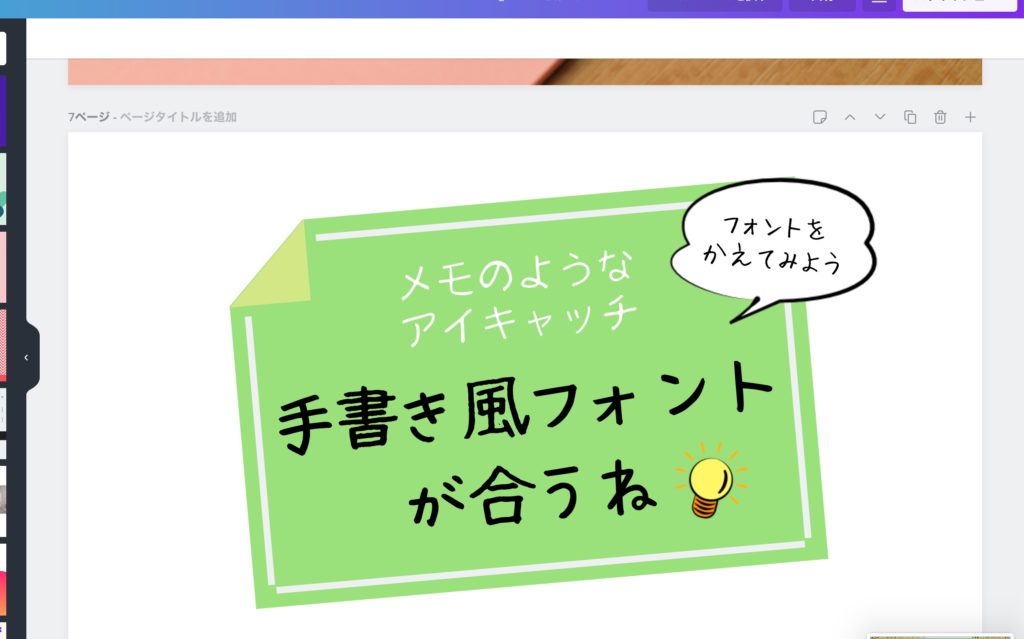
ここから使いたいテンプレートを選んで、それをもとに編集してアイキャッチ画像を作成していくわけです。
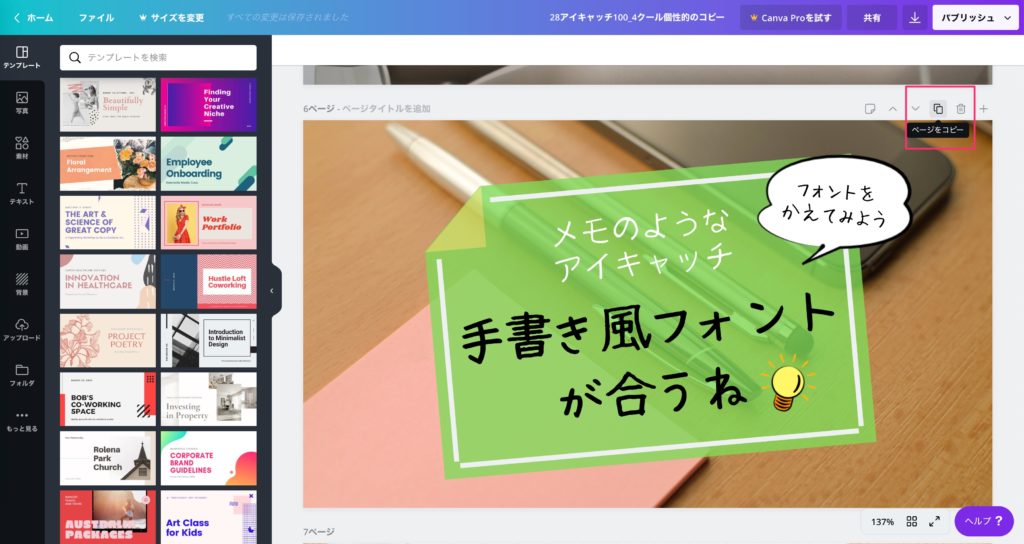
注意して欲しいのが、編集を加えていく前にコピーすることをおすすめします。
画像の右上にあるコピーボタンを押すと、そのテンプレート画像がコピーされて同じものが2つできます。

それを編集していきましょう。
コピーする前に、それ自体を大きく編集しちゃうと、テンプレートの意味がないですからね。
あとは文字の大きさや色を変えたりしながら、アイキャッチ画像を作っていけばOK。
文字だけじゃなく、使われている図形の色も変えられるので好きなように変えていきましょう。
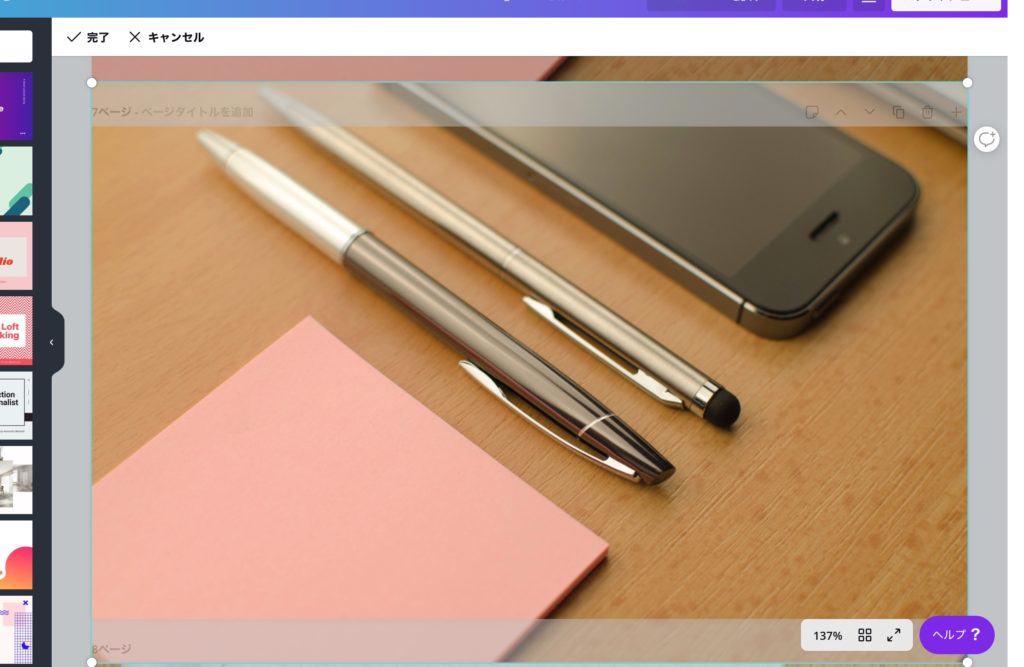
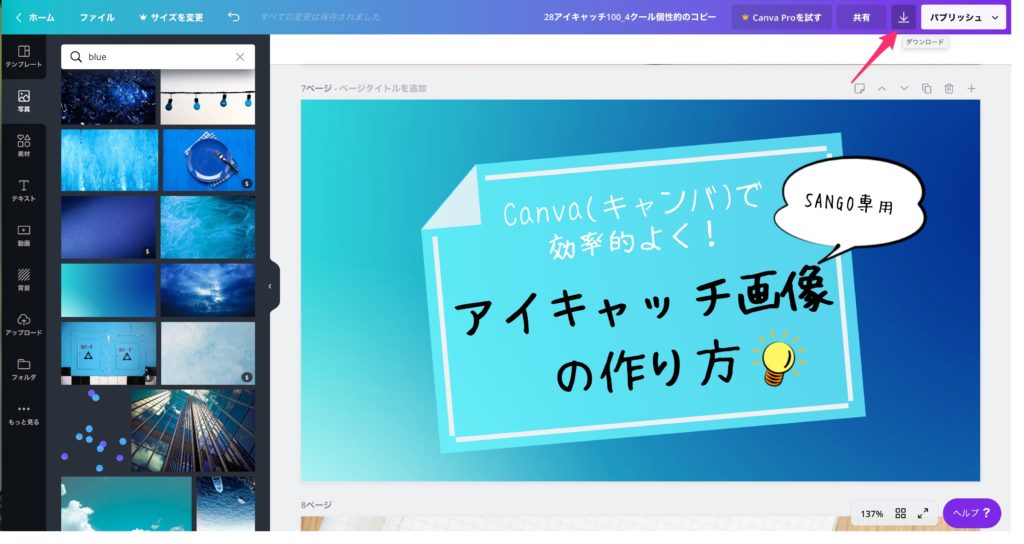
例えば背景画像を変えたい時は、背景画像をダブルクリックして、

デリートキーを押せば、

はい、背景画像が消えました。
あとは左側にある素材から、新たに使いたい背景画像を探して、それをドラッグするだけ。

素材の中には有料のものもありますが、僕からすると無料素材だけで十分だと思います。
文字や図形も編集して完成です。
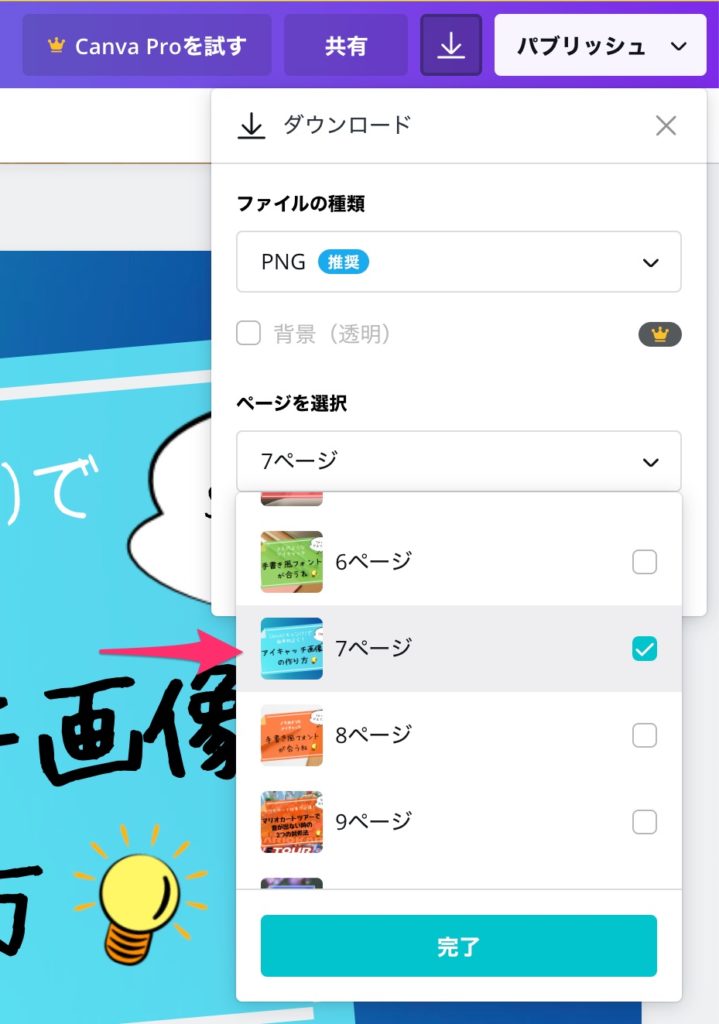
完成したらダウンロードしていきます。

今回編集したページだけ選択してダウンロードしましょう。

ステップ3: SANGOに合わせてサイズ変更
さてアイキャッチ画像を作成してダウンロードしましたが、もう1つ作業があります。
それがSANGOに合わせたサイズに修正するという作業です。
SANGOのアイキャッチ画像に適したサイズは「680px × 390px」です。
参考
SANGOアイキャッチ画像の推奨サイズPORIPU公式サイト
このサイズに修正していきましょう。
画像編集ソフトを持っていない方は、Skitchをおすすめします。
僕も実際に使っていますし、他のブロガーさんたちも使っている人が多い画像編集ソフトです。
今回はこのSkitchを使った画像編集をご紹介していきますね。
まずSkitchの中で、先ほどダウンロードしたアイキャッチ画像ファイルを開きます。
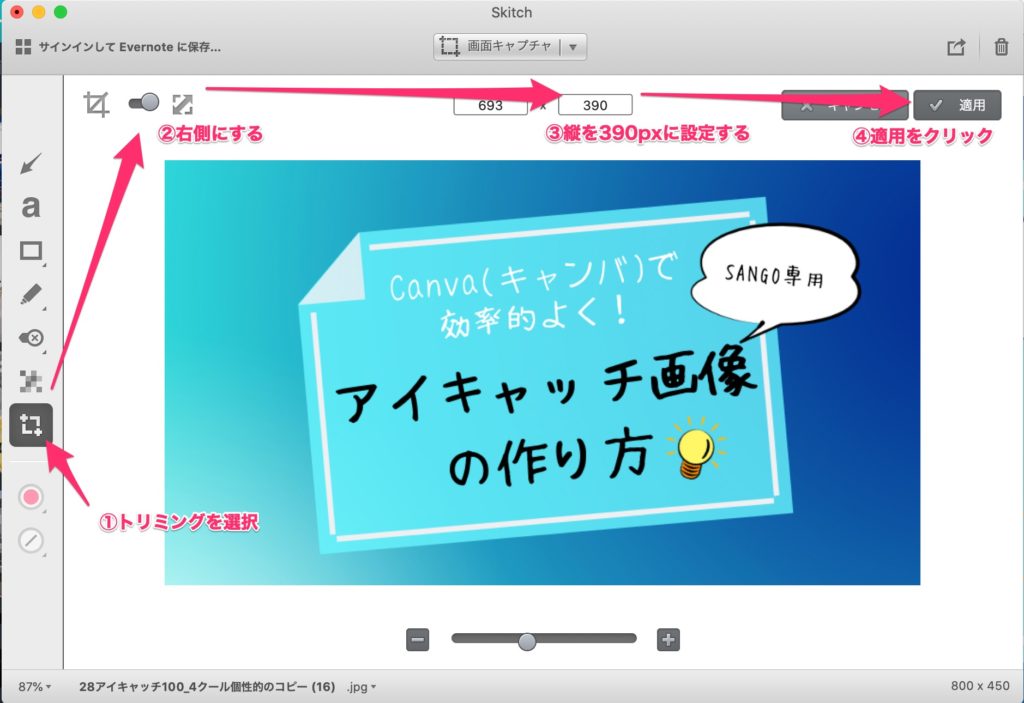
そして下の画像のように、サイズを変更します。

- トリミングを選択
- 縦横比固定を選択
- 縦幅を390pxに設定
- 「適用」をクリック
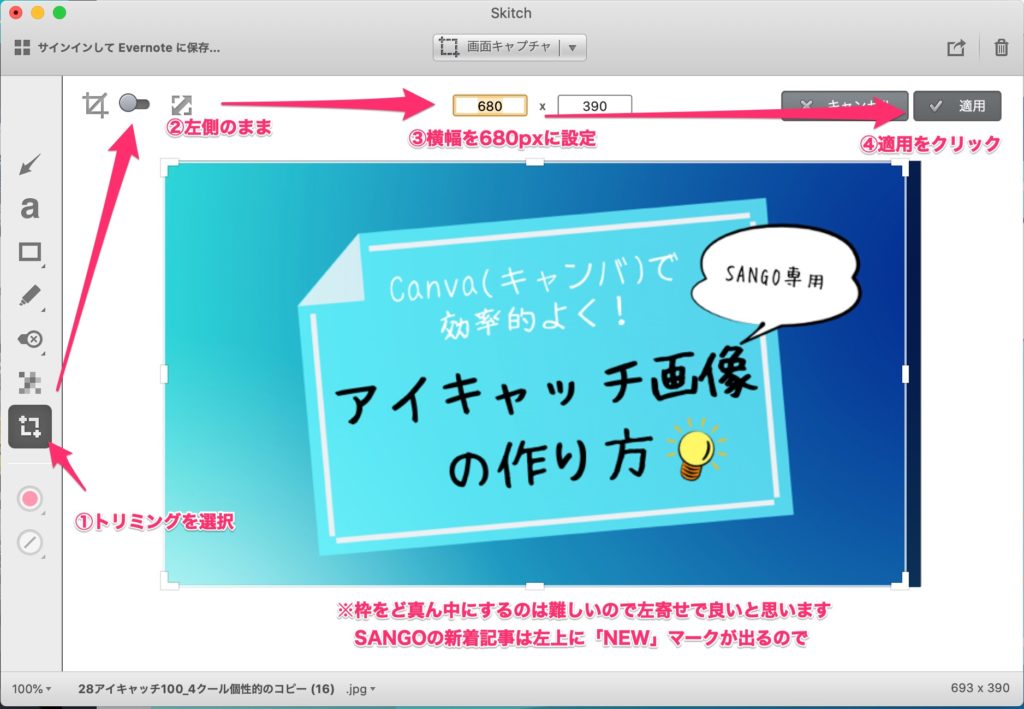
そして今度は横幅を調整します。

- トリミングを選択
- 縦横比固定しない方を選択
- 横幅を680pxに設定
- 「適用」をクリック
トリミングする枠をど真ん中にするのは難しいので、左寄せで良いと思います。
SANGOの新着記事は、アイキャッチ画像の左上に「NEW」マークが表示されるので、左側のスペースを開けるという意味で、左寄せで問題ないです。
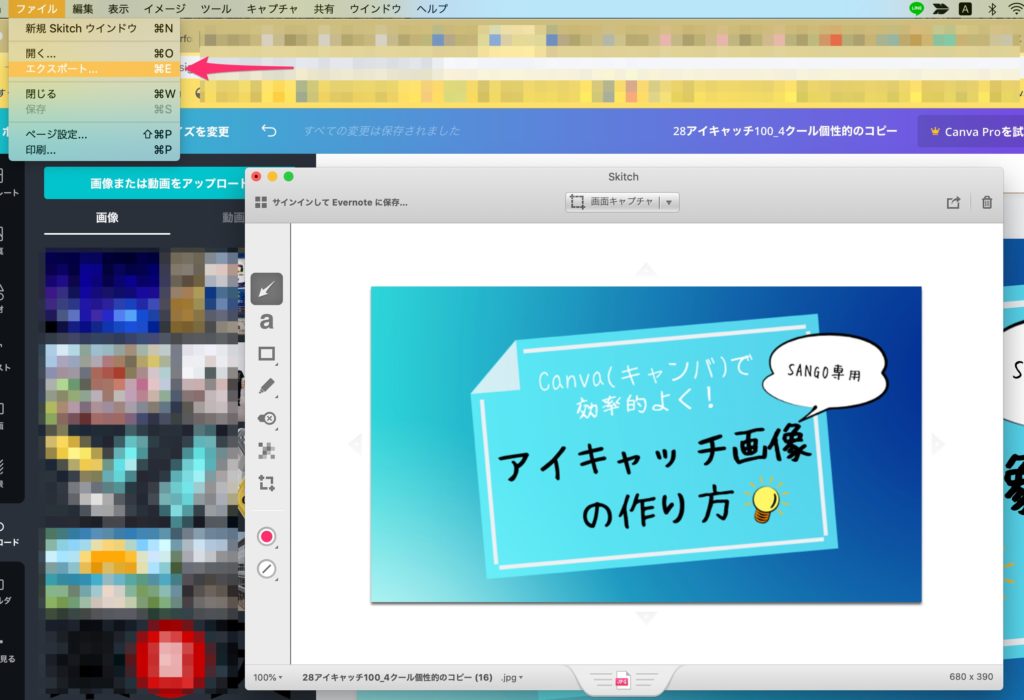
これで完成!
あとはエクスポートしてファイルを保存しましょう。

ちなみに僕は「〇〇-eyecatch」みたいなファイル名にしてます。

あとは保存したファイルをワードプレスにアップロードするだけ。
お疲れ様でした。
最後に
今回は「SANGOを使っている人に向けた、テンプレートを使った効率的なアイキャッチ画像の作り方」をご紹介しました。
初めてやった場合だと、時間がかかるかもしれないですが、慣れるとめちゃくちゃサクサク作れます。
テンプレートを作ってくれたぐりおさん、そしてCanva、Skitch、ありがとうございます。
これであなたはもう、アイキャッチ画像の作成に時間を取られることはありません。
記事を書くことに集中できますね。
それでは、いいブログライフを。