この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
AngularでYouTubeの埋め込み(iframe)を使いたくて、かつそのソースURLをcomponent.tsでセットしたかった。
ということで画像のようにしてみた。

ふつうだと<iframe src=”https://~”></iframe>みたいな感じでURLがベタ書きされる。
実際にYouTubeで埋め込みコードを取得するとそうなる。
で僕はこのURLに変数を入れたかったわけです。
なので[src]=”プロパティ名”としてURLを渡してあげるようにしてみた。
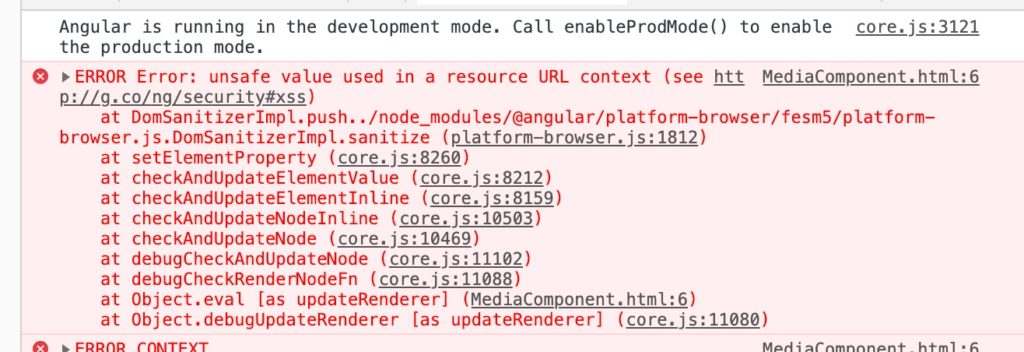
unsafe value used in a resource URL context
これでイケると思いきやこんなエラーが出ました。

unsafe value used in a resource URL contextというセキュリティ的にダメそうなエラー。
エラーの原因はAngularの仕様だった
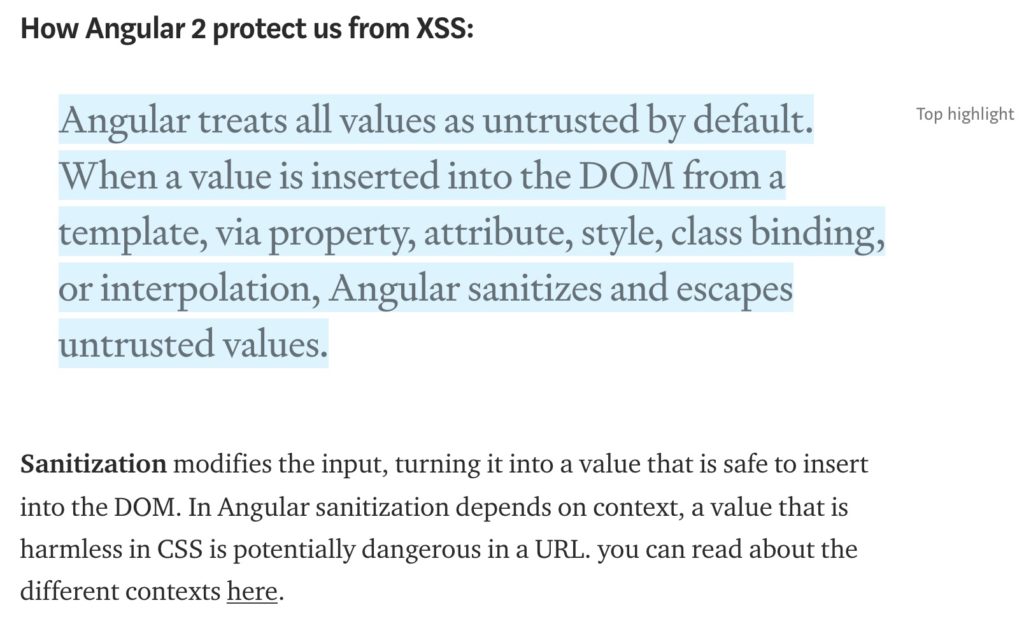
調べてみたところ、Angularではクロスサイトスクリプティング(サイバー攻撃の一種)を防ぐために、DOMに対して値が入れられた時には”Untrusted Value(信用できない値)”として扱い、エラーとしているよう。

引用元: Angular 2 Security — The DomSanitizer Service
 おっくそ
おっくそ
DomSanitizerを使えば解決
じゃあiframeで[src]=”プロパティ名”のようなことはできないのかと思いきや、ちゃんと解決策があった。
Angularで「DomSanitizer Service」を使えばいける。
@Component({
selector: 'my-app',
template: `
<iframe [src]="iframe"></iframe>
`,
})
export class App {
constructor(private sanitizer: DomSanitizer) {
this.iframe = sanitizer.bypassSecurityTrustResourceUrl("https://www.google.com")
}
}
引用元: Angular 2 Security — The DomSanitizer Service
ということで、僕も真似をしてDomSanitizerを使ってみたら、無事エラーなく実装できました。



