この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
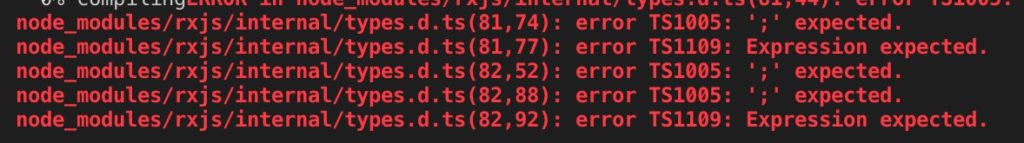
Angular(当時バージョン6)で新規プロジェクトを作ろうと、ふつうにng newでプロジェクト作って、ng serveしたらいきなりコンパイルエラーが出た。

 おっくそ
おっくそ
何もしてないのに
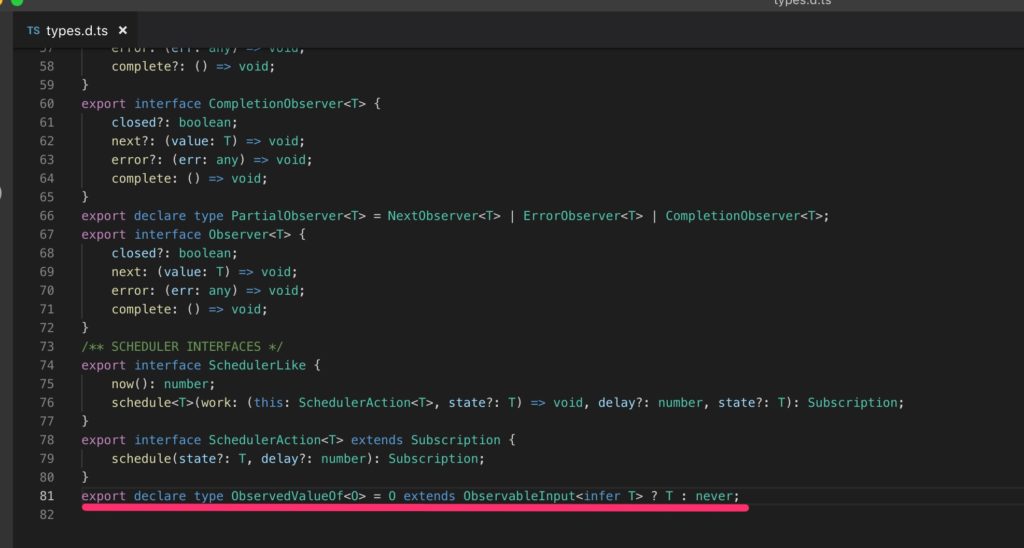
types.d.tsというファイルの最後の行でエラーが起きている。

もちろんググったけど、根本的な解消法が見つけ出せなかったが、ある方法でなぜか直すことができたので、その方法をご紹介する。
直すことができたというか、コンパイルが通るようになって、ちゃんとアプリが動くようになったということ。
とりあえずこれで先に進めるという状態に持って行けた。
ファイルを更新するだけ
その方法とは、をただ更新するだけ。
更新とは単なるファイルの上書き保存。
- 一度ng serveでコンパイルをスタートして、このエラーを起こす
- その状態でtypes.d.tsに変更を入れる
- ファイルを上書き保存
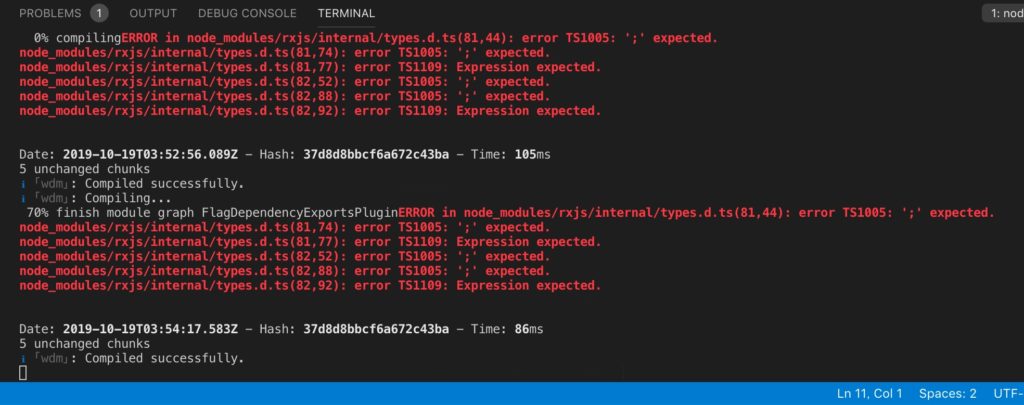
- ファイルに変更が入ったので、自動的に再コンパイルが始まる
- コンパイルが成功し、アプリが起動する
何でもいい。改行を入れてもいいし、コメントを加えてもいい。

何とも奇妙な対策だが、これでうまくいくのでお試しあれ。
ちなみに – アップデートしたらエラーは消えた
先日Angularを6から8にアップデートした。
 【Angularアップデート手順】バージョンが6→7のつもりが6→8になった
【Angularアップデート手順】バージョンが6→7のつもりが6→8になった
するとこのエラーは出なくなった。
あれだけ苦しんだのは、やはりバージョンの差異によるものかもしれない。
types.d.tsの中身も変わっていた。
手っ取り早くtypes.d.tsのエラーから解放されたい方はアップデートをおすすめします。
参考
僕と同じエラーにぶち当たって、違う方法で解決している方がいたので、一応ご紹介しておきます。

