この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
 おっくそ
おっくそ
Angular Materialを使う時に、コンポーネントごとにそれぞれ必要なモジュールをインポートする必要がある。
▼Angular Materialのインストールについてはこちら。
 【Angular Material】ng add @angular/materialでエラー
【Angular Material】ng add @angular/materialでエラー
でも毎回app.module.tsに、ボタンだったらMatButtonModuleを追加したりしていくのか。
app.module.tsはアプリ全体のモジュール全体なので、Material系のモジュールを1つ1つを定義するのはイケてない。
Material系のモジュールは1つにまとめて、app.module.tsではそのまとめたモジュール1つをインポートするだけで済むようにしていく。
MaterialModuleを作成する
定義するMaterial系モジュールを1つにまとめるためのモジュールとして、MaterialModuleを定義する。
ng g m materialng generate module materialってことです。
これで新しくMaterialModuleが作られました。
ファイル名はmaterial.module.ts。

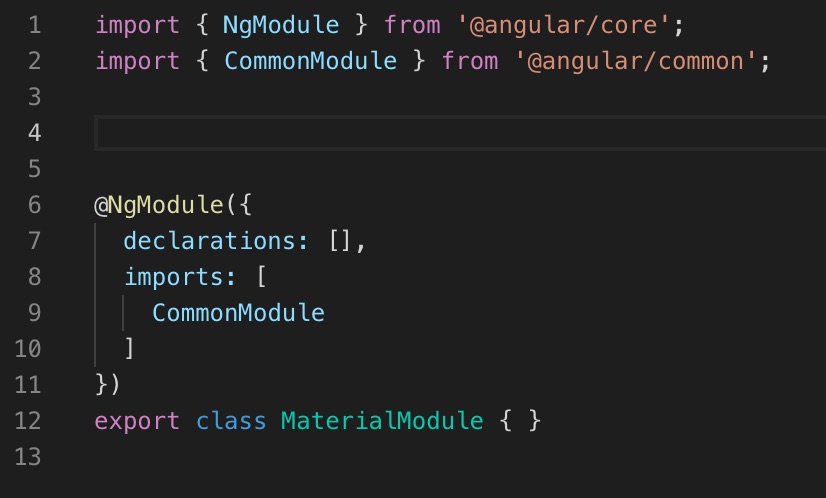
ファイルの中は以下のようになってるはず。

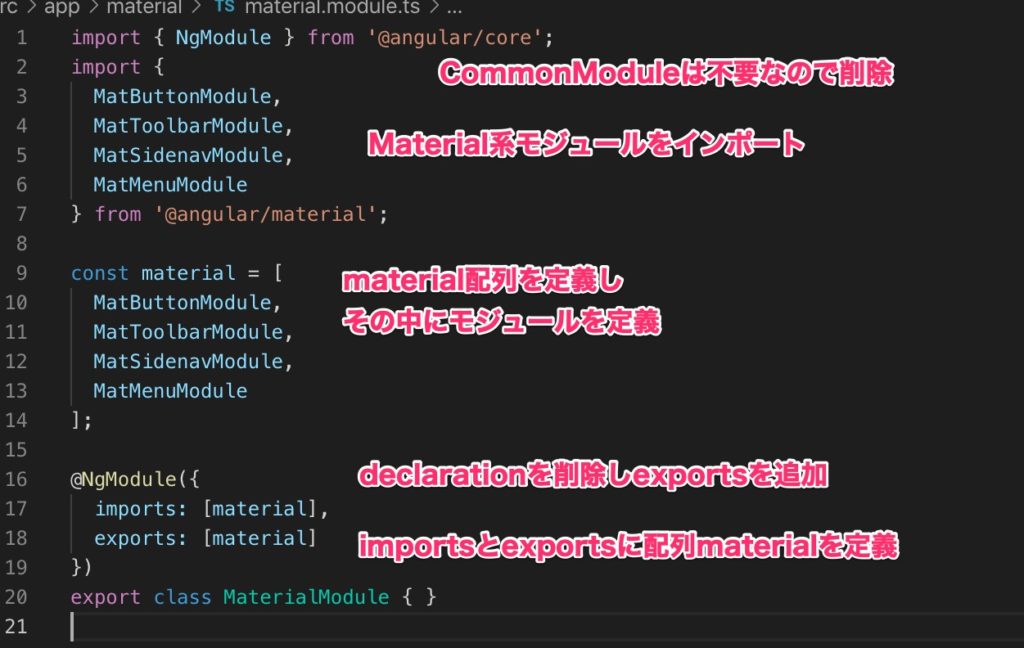
それを以下のように書き換えていきます。
Angular9からインポートの記述の仕方が少し変わったのでご注意を。
 【Angular】インポートエラー「@angular/material/index.d.ts’ is not a module」
【Angular】インポートエラー「@angular/material/index.d.ts’ is not a module」

- CommonModuleを削除
- 使いたいMaterialモジュールをインポート
- material配列を定義し、その中にインポートしたMaterial系モジュールを格納
- declarationを削除し、exportsを追加
- importsとexportsに、material配列を定義
import { NgModule } from '@angular/core';
import {
MatButtonModule,
MatToolbarModule,
MatSidenavModule,
MatMenuModule
} from '@angular/material';
const material = [
MatButtonModule,
MatToolbarModule,
MatSidenavModule,
MatMenuModule
];
@NgModule({
imports: [material],
exports: [material]
})
export class MaterialModule { }
app.module.tsにMaterialModuleを定義する
MaterialModuleの準備はできたので、それをapp.module.tsに定義していきます。

importsに追加するだけです。
これでMaterialModuleに定義したMaterial系モジュールを使うことができます。
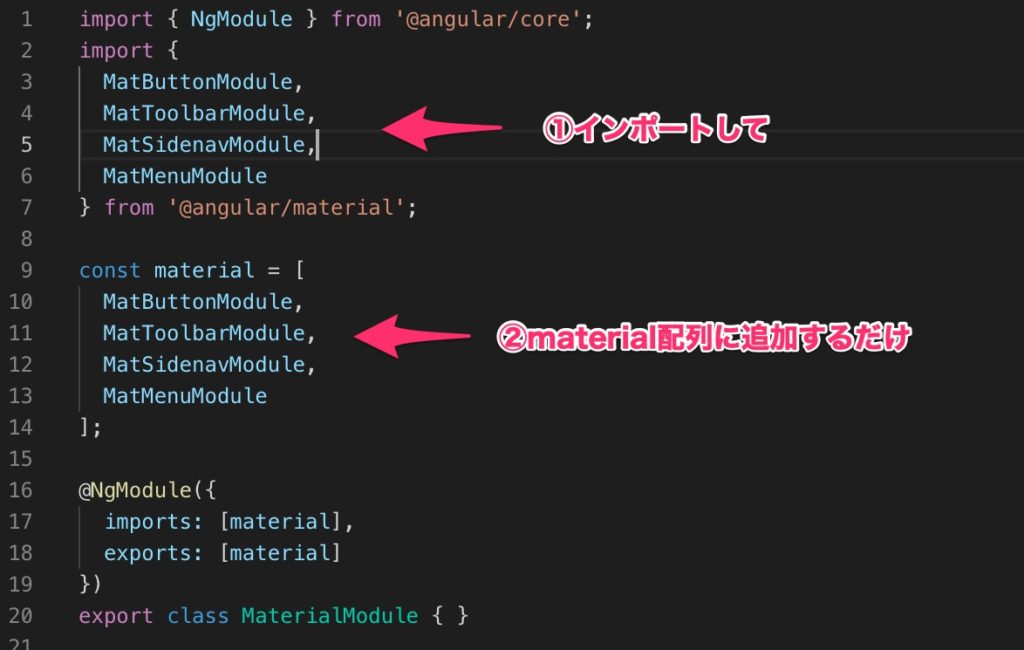
Material系のモジュールを追加したい時
そのときは、MaterialModuleに追加していけばOKです。

- インポートに追加
- material配列に追加
これでapp.module.tsがきれいに保たれます。
参考動画
ちなみに今回のMaterialモジュールの外出しについては、以下の動画を観て「めちゃいい!」と思ったので、記事にしました。



