この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
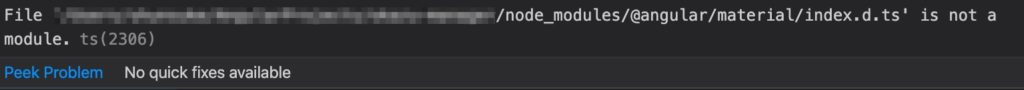
Angularをバージョン9にアップデートして、Angular Materialを使おうとしたところエラーが発生。
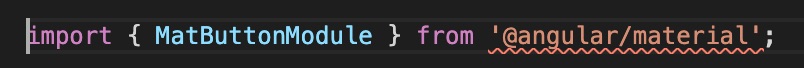
使いたいMaterial Moduleをインポートする必要があるわけで、これまで通りimport { MatButtonModule } from ‘@angular/material’;みたいな感じで、‘@angular/material’からインポートしようと記述したらエラーが出たわけです。


今までできていたのになぜ…
ということでググったところ、Angular9からインポート仕様が変わったっぽい。
参考: stackoverflow
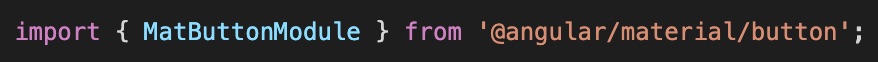
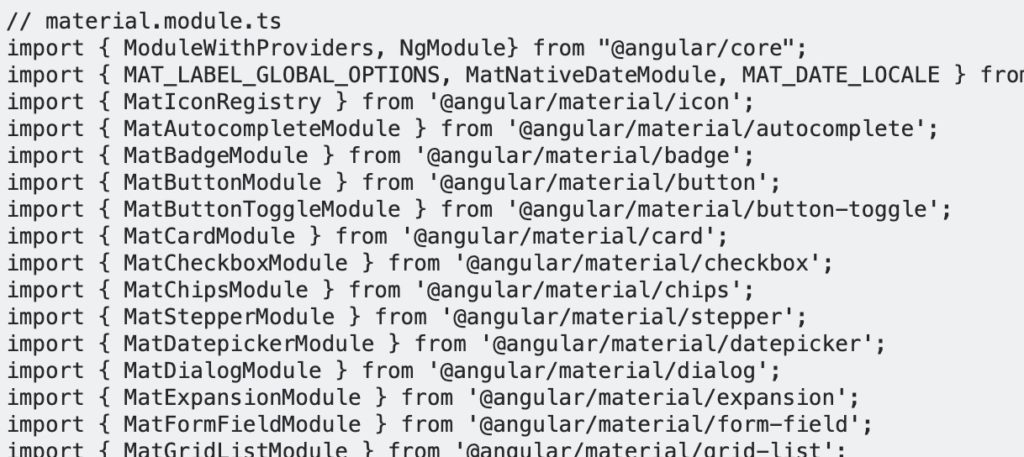
結論から言うと、@angular/material/より下の階層まで指定する必要があるよう。

この場合だとbuttonまで指定。
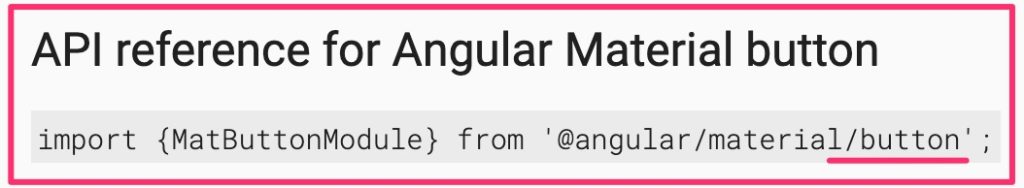
Angular Material公式ホームページを見てみると、確かにこうなっていた。

でもモジュールごとにインポートの記述が変わるんだったらほんとにこうなっちゃうよね。

まあとりあえずエラーは解決。



