この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Angularが提供するマテリアルデザインライブラリであるAngular Materialを使いたくてインストールしてみた。
公式サイト通りにやろうとしたけどエラーが出たので、ググって別の方法でインストールした。
無事アプリは動いたのでインストール自体は成功。
その方法を残しておきます。
【公式】ng add @angular/materialコマンドではエラー
Angular Materialの公式サイトのガイドに沿ってインストールしようとした。
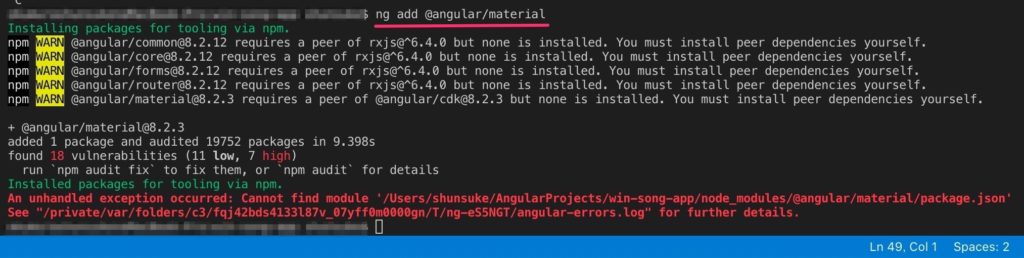
ng add @angular/material
すると下の画像のようになった。

Cannot find moduleのエラー。
それだけでなくrxjsのバージョンが古い、@angular/cdkのバージョンが古いという警告が出た。
Angular Materialの公式サイトのガイドによれば、@angular/cdkはng add @angular/materialでインストールされるはず。

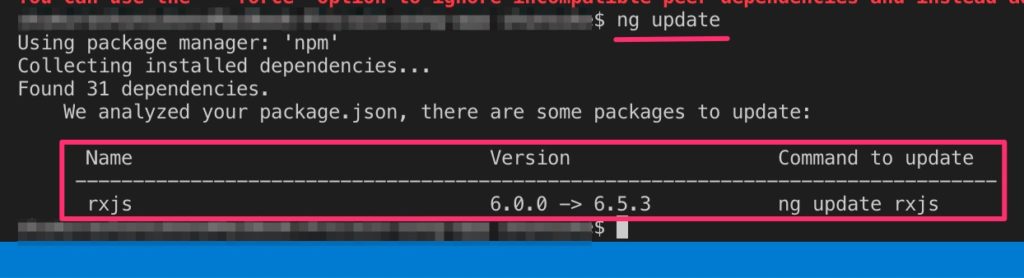
ということで、rxjsをアップデートしようと思った。
ng updateで確認したら、たしかにrxjsが更新できるとのことだったので、ng update rxjsでrxjsをアップデートした。

ただrxjsをアップデートしたからといって、ng add @angular/materialを再度実行しても同じ「Cannot find module」エラーが出た。
 おっくそ
おっくそ
npm installでライブラリをインストールする
ググってみると、ng add @angular/materialではなく、npm installでライブラリを直接インストールする方法がいけそう。
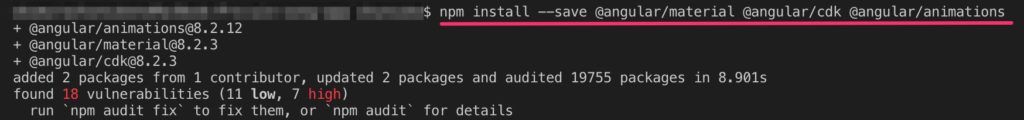
ng add @angular/materialでインストール予定だった、@angular/material、@angular/cdk、@angular/animationsを以下のコマンドでインストールする。
npm install --save @angular/material @angular/cdk @angular/animations
無事成功。
 おっくそ
おっくそ
公式ガイドに沿っていく
@angular/material、@angular/cdk、@angular/animationsをインストールできたら、あとは公式ガイドに沿って続きをやっていくイメージ。
HammerJSをインストールする
タッチジェスチャーを使いやすくする、Hammerjsをインストールする。
タッチジェスチャーとは、僕らがスマホで行うスワイプやピンチインなどのタッチ操作のこと。
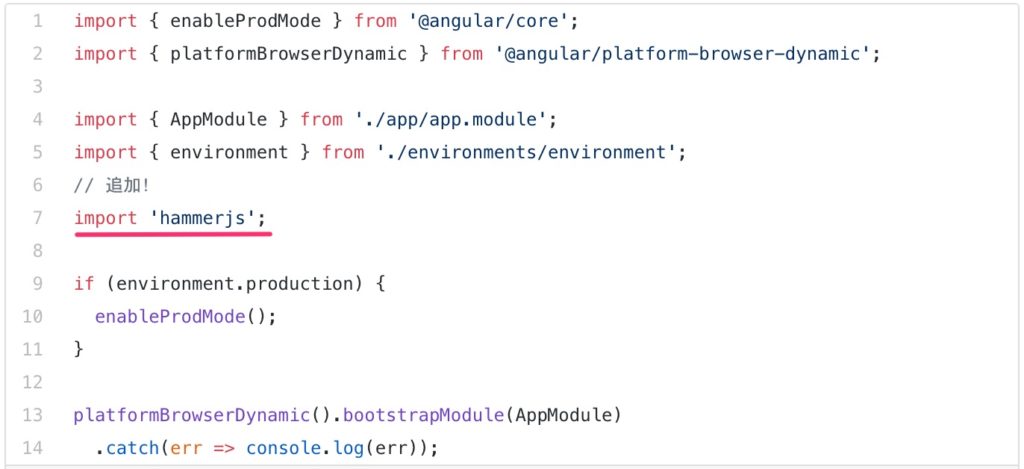
npm install --save hammerjsインストールしたら、./src/main.tsにインポートする。

引用: Angular Materialのインストールから使い始めまで
BrowserAnimationsModuleをapp.module.tsにインポート
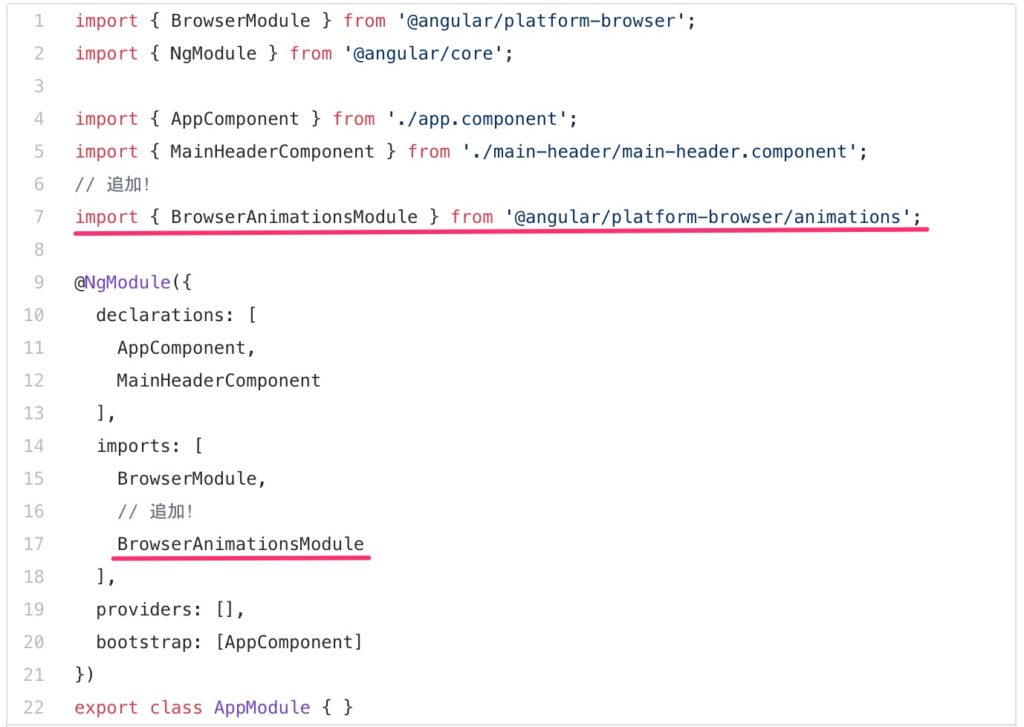
app.module.tsにBrowserAnimationsModuleをインポートする。

引用: Angular Materialのインストールから使い始めまで
マテリアルアイコンを読み込む

マテリアルアイコンと呼ばれるアイコンをhtml上でタグを使って表現できる。
そのためのリソースを読み込む。
まあ使わないなら不要だろうけど。
どうやらng add @angular/materialやると自動で追加されるよう。
今回はnpm installでいろいろインストールしたので、自動で追加されていなかった。
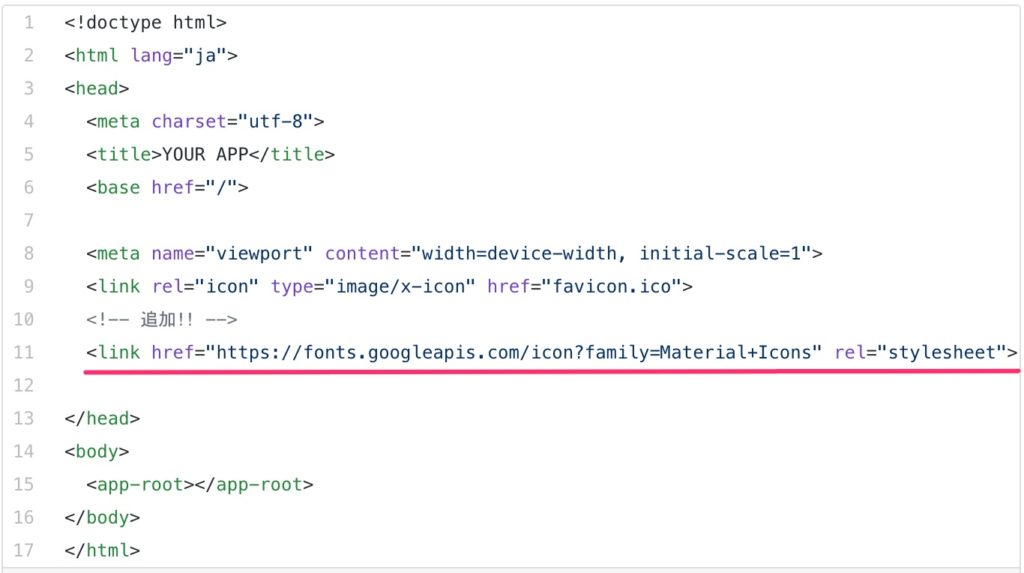
ということで以下のコードを./src/index.htmlに追加する。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
引用: Angular Materialのインストールから使い始めまで
Robotoフォントを読み込む
マテリアルアイコンと一緒に以下のコードも./src/index.htmlに追加する。
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">Robotoというフォントで、これもng add @angular/materialだと自動で追加されるよう。
styles.cssにスタイルを定義
Angular Materialに用意されているCSSを読み込むためにインポートする。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";そして先ほど読み込んだRobotoフォントを適用する。
ということでstyles.cssが以下のようになった。

使いたいモジュールをインポートするだけ
ここまで来たら、あとは使いたいAngular Materialの部品を選んで、そのためのモジュールをインポートして、使うだけ。
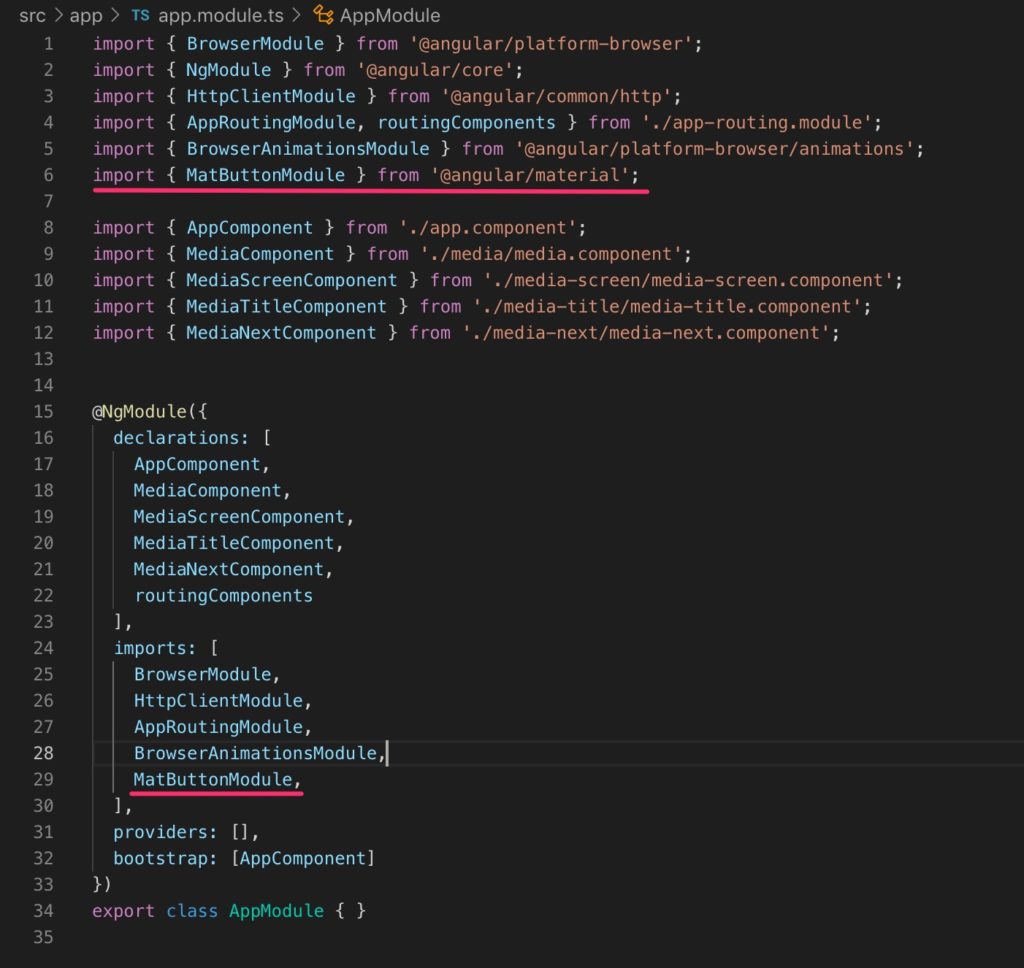
試しにボタンを使ってみる。
ボタンはMatButtonModuleをインポートする必要があるので、下の画像のようにapp.module.tsインポートした。

あとは使いたいボタンをタグで設定するだけ。
今回はmat-raised-buttonを指定して、STARTボタンを作る。
<button mat-raised-button >START</button>このコードをapp.module.tsに紐付くComponentのhtml(デフォルトならapp.component.html)に書く。

ちゃんとマテリアルデザインのボタンになった。
 おっくそ
おっくそ
ちなみに何も指定しない<button >START</button>の場合はこんな感じ。

今回はボタンを使いたかったから、MatButtonModuleをインポートしたわけだけど、使いたい部品によってインポートすべきModuleが違う。
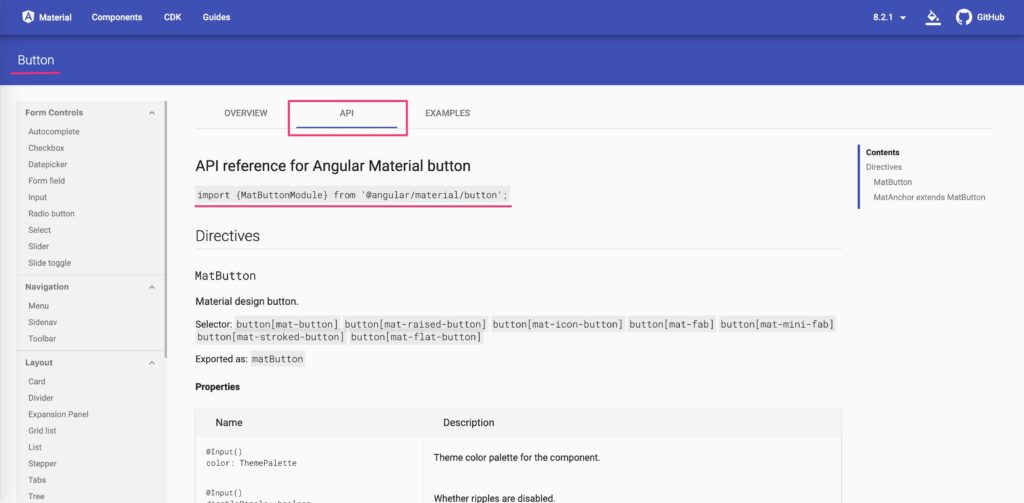
じゃあ何を見れば分かるのかというと、Angular Material公式サイトのそれぞれの部品(Componentsタグ)のAPIというタグに記載されている。
確かにボタンの所を見ると、MatButtonModuleをインポートしろと書いてある。

最後に
ng add @angular/materialでうまくいかなかったけど、無事npm installなどを使って、Angular Materialをインストールして使うことに成功。
最後にお世話になったリンクを紹介しておきます。
-
- Angular Materialのインストールから使い始めまで
- Angular Material公式サイト
- stack overflow: can not find module “@angular/material”
- Angular Materialチュートリアル動画



