この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Angularで新規プロジェクトをng newで作ったらAngular6だった。
しばらくそのままにしていたが、アップデートを思い立ったので、6から7にアップデートしようと思い、やってみたら8になった。
まあ特にエラーなく終わったからまだいいけど。
とりあえずなんやかんやアップデートはめんどくさいので備忘録として残しておく。
アップデートを手伝ってくれるサイトがある

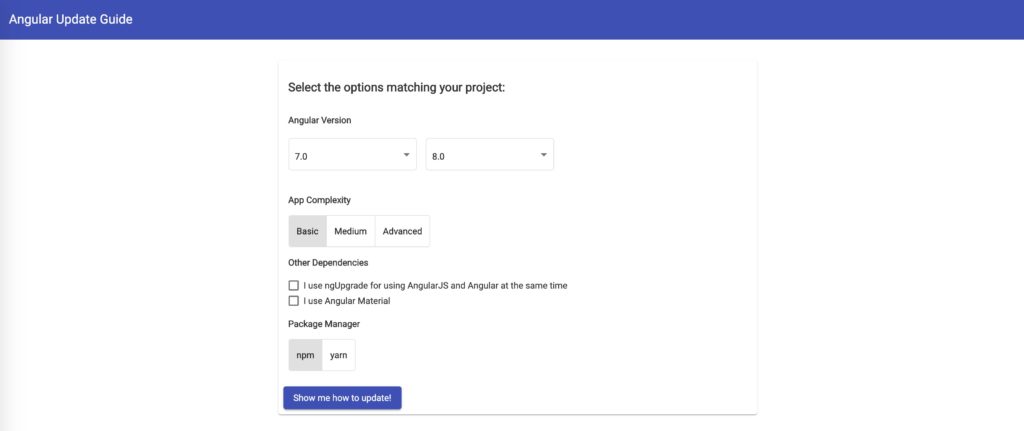
Angularにはアップデートを手伝ってくれる公式サイト「Angular Update Guide」がある。
基本的にはこれに従っていけば問題なくアップデートを終えられるというもの、だと思う。
いろいろなライブラリをインポートして使用するAngularにとって、互換性がないことによりバグることが怖い。
こういうガイドがあると助かる。
ガイドに従って6から7にアップデートを試みる
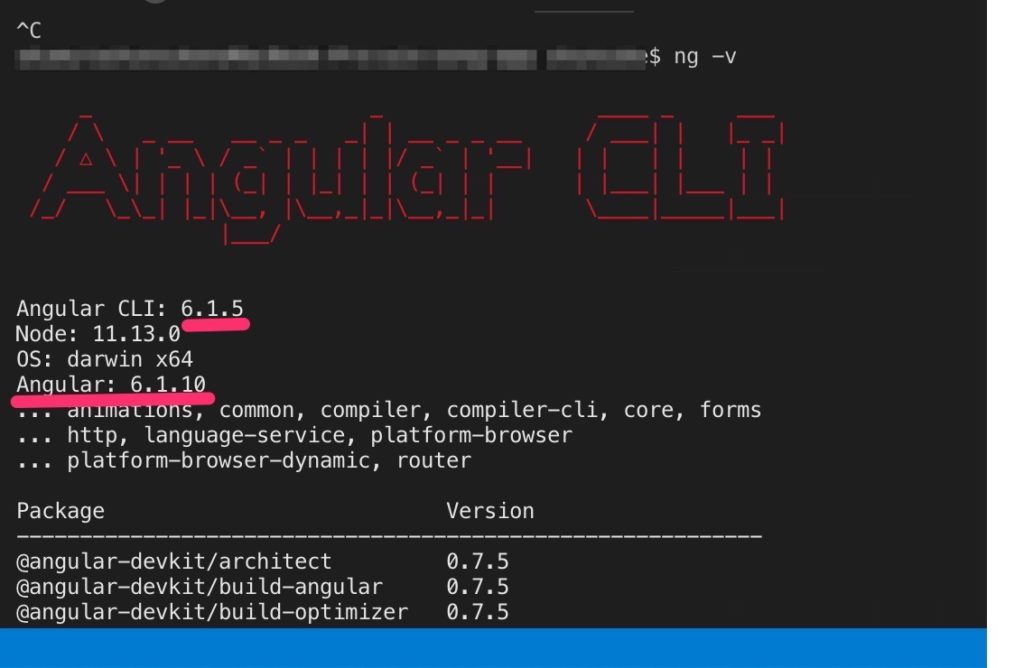
まずはコンソールでng –versionもしくはng -vでバージョン確認。

僕は6.1系のAngularを使っている。
ということで7にアップデートしようと、ガイドに入力していく。

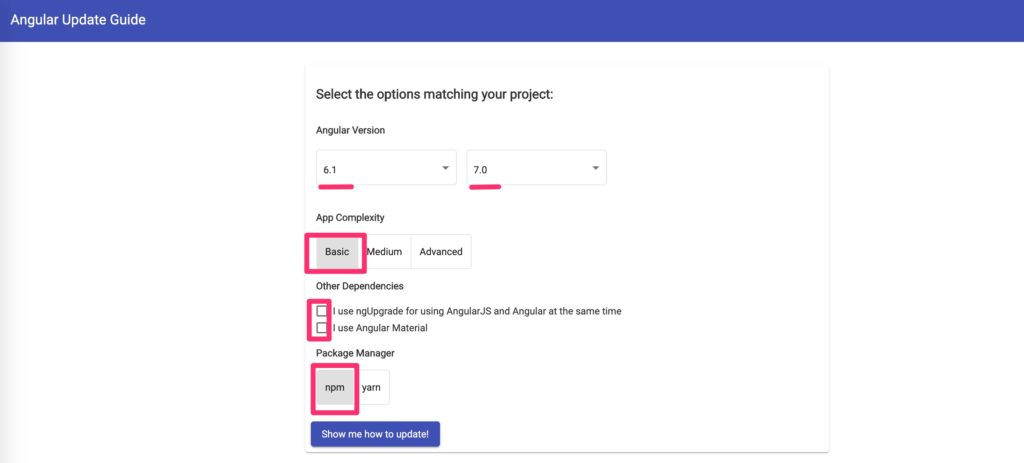
- 6.1から7.0にしたい
- 作っているアプリの複雑さを入力する
- AngularJSは使っていないのでチェックしない
- Angular Materialも使っていないのでチェックしない
- パッケージマネージャーはnpmを使っている
僕は何てことのないアプリなのでふつうにBasic
ここで6系→8系に一気にアップデートしようとして、「8.0」を選択すると、「バージョンを跨いでアップデートするのはやめよう」みたいな警告が出る。
まあ今回は結果的に、6から8になっちゃったわけだが。
条件を入力したら、「Show me how to update!」ボタンを押す。
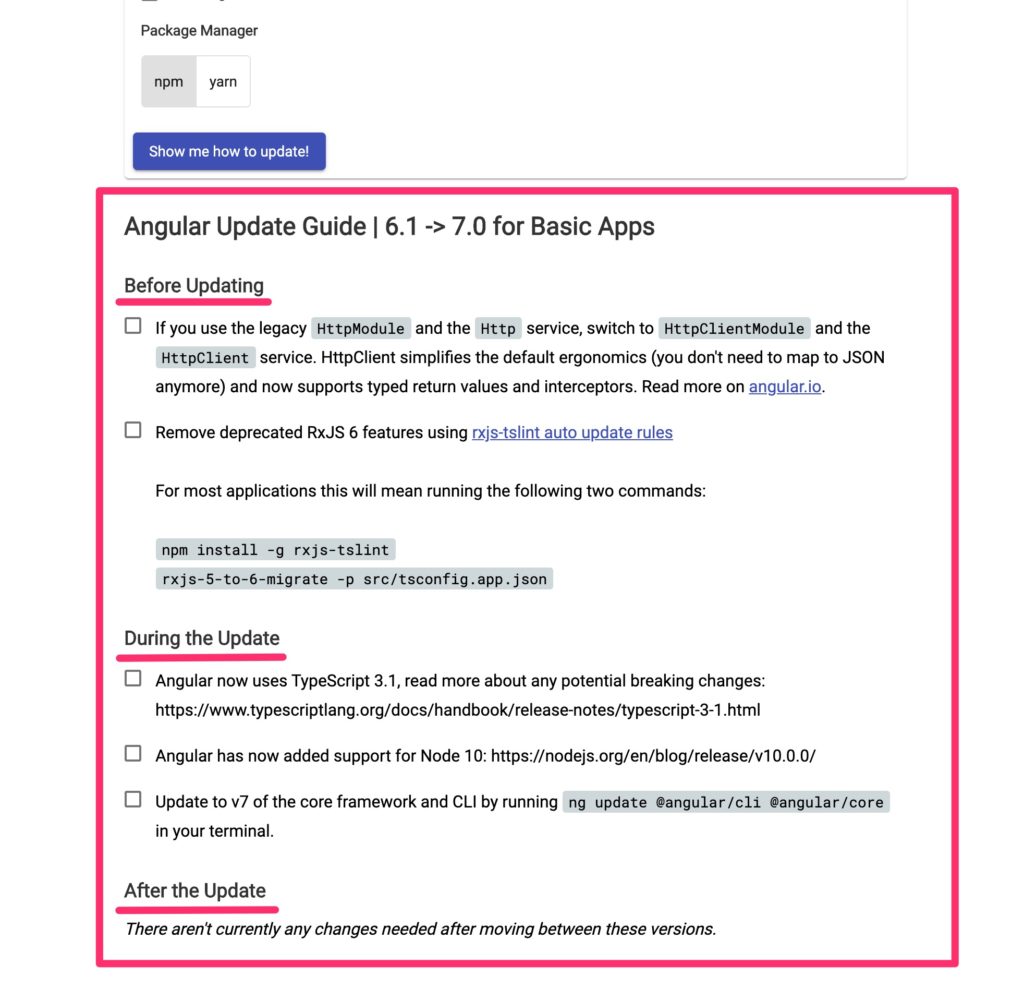
すると以下の画像のように、具体的な手順が出てくる。

手順は「Before Updating」、「During the Update」、「After the Update」の3つに分かれている。
つまり「アップデート前にやるべき作業」、「実際のアップデート作業」、「更新後にやるべき作業」の3つ。
今回の場合、「After the Update」の作業はない。
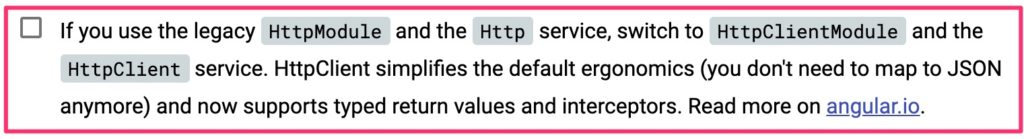
【Before Updating】作業1: HttpをHttpClientに

僕は特にHttpは使っておらず、HttpClientを使っていたので、特に問題なし。
ということで何もせず次へ。
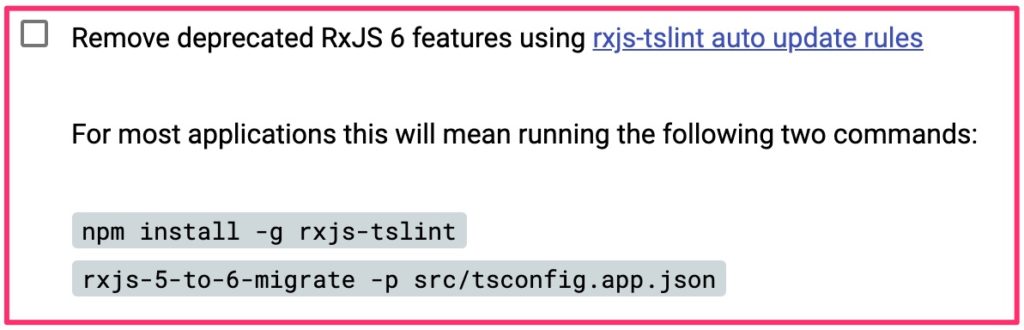
【Before Updating】作業2: 不要なrxjsを削除

これはrxjsとAngularの互換性を補完するために存在する、rxjsのライブラリを削除する作業のよう。
不要なライブラリはファイルサイズを圧迫するので、削除したほうがいい。
どうやらAngular5からAngular6にする場合は、rxjs-compatというのが入っているらしく、それを削除する作業のよう。
僕の場合、そもそもrxjs-compatは入っていない。(package.jsonでrxjs-compatがあるかどうかチェック)
まあでもとりあえず指示通りやるかということで、コマンドをそのまま入力。
npm install -g rxjs-tslint
そして
rxjs-5-to-6-migrate -p src/tsconfig.app.json
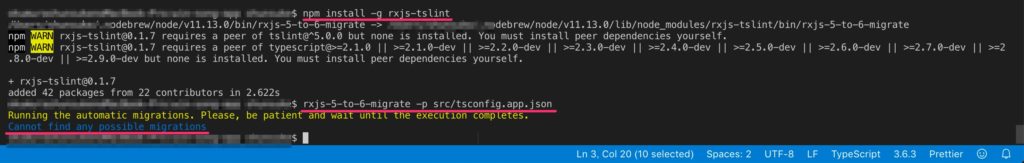
すると以下の画像のようになった。

とくに何も起こらず。
rxjs-tslintってやつをインストールしただけになった。
これで「Before Updating」の作業は完了。
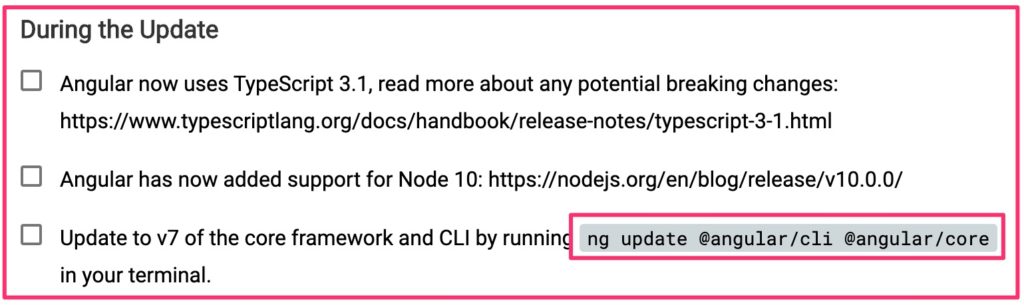
【During the Update】いよいよアップデート

「During the Update」のチェックボックスとしては3つあるけど、上の2つは確認みたいなもの。
「AngularはTypeScript3.1を使います。破壊的(互換性のない)変更の可能性があるので要チェック」
「AngularはNodeのバージョン10をサポートしています」
作業としては何かする必要はないと思う。
実際のアップデートとしては最後のコマンド。
ということで実行してみた。
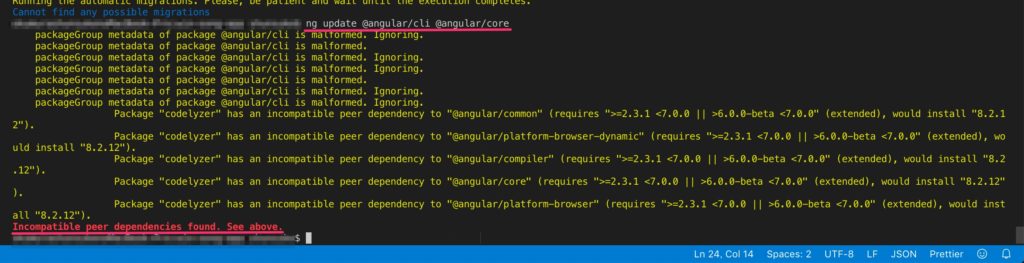
ng update @angular/cli @angular/core
するとこうなりました。

はい、エラー出ました。
「だからアップデートって嫌なんだよ」とモチベが下がったけど、がんばって調べてみた。
これも結局互換性の問題で新しいパッケージをインストールするべきだけど、警告止まりになってるっぽい。
なので–forceというオプションをつけて「とりあえずインストール!」みたいな感じ。
※ハイフン2つ。
ということで以下のコマンドをうってみた。
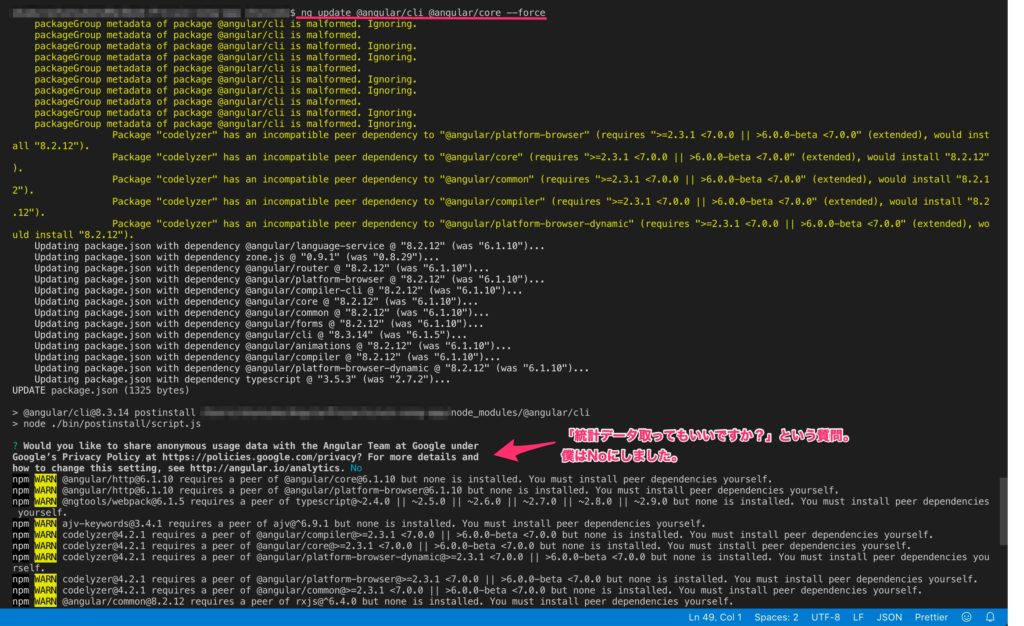
ng update @angular/cli @angular/core –force
すると以下の画像のようにさっき止まった黄色の警告の部分で止まらなくなり、いろいろインストールできた。

途中で、「統計データを取ってもいい?」という質問が出てくるが、適当に答えればOK。
作業としてはこれで完了。
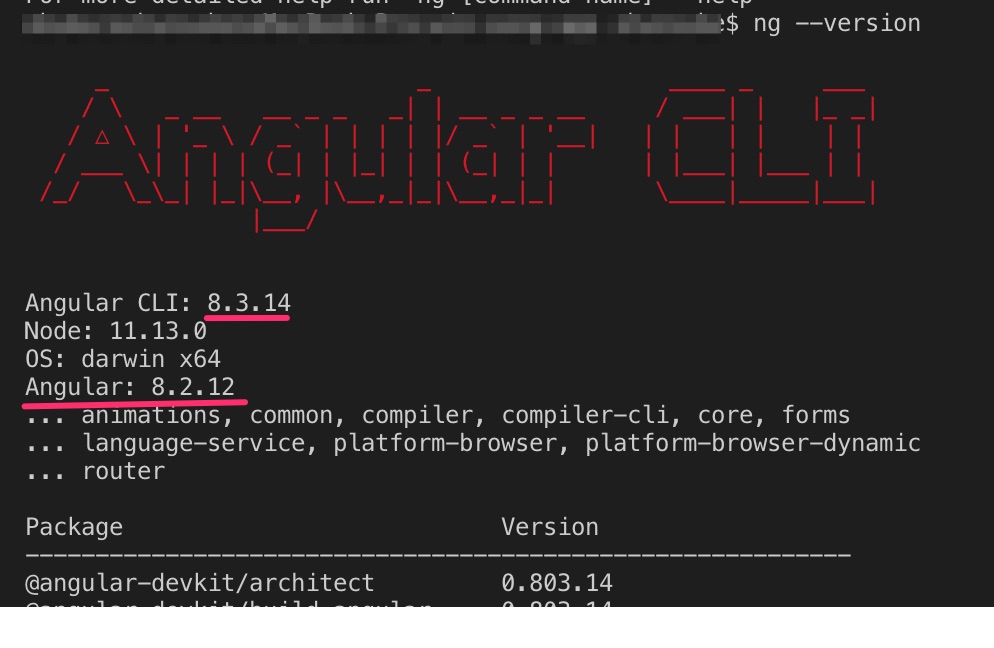
バージョンが7.0になっていたら完璧だなと思って、ng –versionでバージョンを確認したら、見事に8以上になっていました。

指示通りにやったはずなのになぜだろうか。。
まあng update @angular/cli @angular/core –forceの時から、8という数字が見えていて、嫌な予感はしていた。
アプリは無事動いた
何はともあれ、実際のアプリが動けば問題ないわけで。
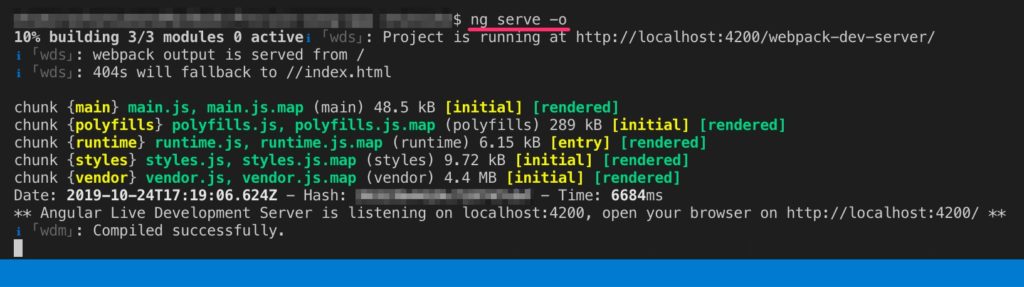
ということでng serveしてみた。
すると無事動いた。
 おっくそ
おっくそ

ちなみにAngular6の時は、謎のtypes.d.tsファイルのエラーに悩まされていたのですが、それも解消されていました。
 【Angular6】新規なのにtypes.d.tsエラーが出る(ERROR in node_modules/rxjs/internal/types.d.ts)
【Angular6】新規なのにtypes.d.tsエラーが出る(ERROR in node_modules/rxjs/internal/types.d.ts)
最後に – 参考動画
最後に僕がアップデートするときに参考にした動画をご紹介しておきます。
この動画めちゃくちゃわかりやすいです。
英語も聞き取りやすい。
この動画は5から6へのアップデートが解説されてるけど、ほぼ同じ。
僕が飛ばしたHttpClientに置き換える作業も解説されている。
ということで今回はAngularアップデートの手順のご紹介でした。
それにしても、なぜガイド通りにやって7にならなかったんだろうか。。
どなたかコメントお待ちしてます。

