この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Angularで作ったSPA(シングルページアプリケーション)をFirebaseを使ってホスティング(公開)する方法をまとめた。
Firebaseで新規プロジェクトを作っておく
まずはFirebaseにアクセス。
公式: https://firebase.google.com/

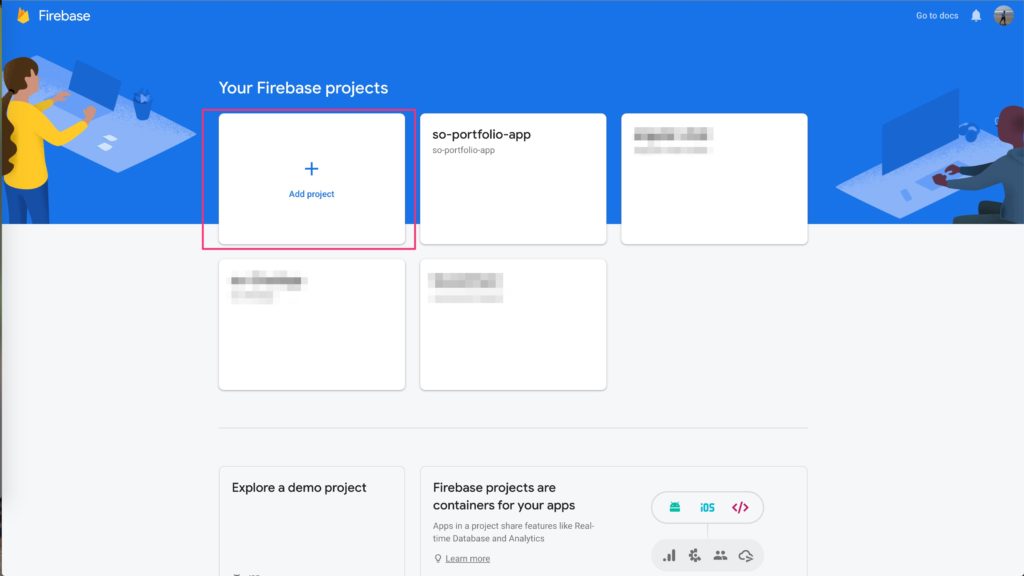
「使ってみる」をクリックすると以下の画像のようにコンソール画面にいく。

初めての人はアカウントを作るためにグーグルのログインが必要。
新規で作りたいので「+」をクリックしてプロジェクトを追加する。

まずはプロジェクト名を付ける。
何でもいいけど例えば僕が作ったのは「so-portfolio-app」です。
単語をハイフンで繋ぐのが定石かな。

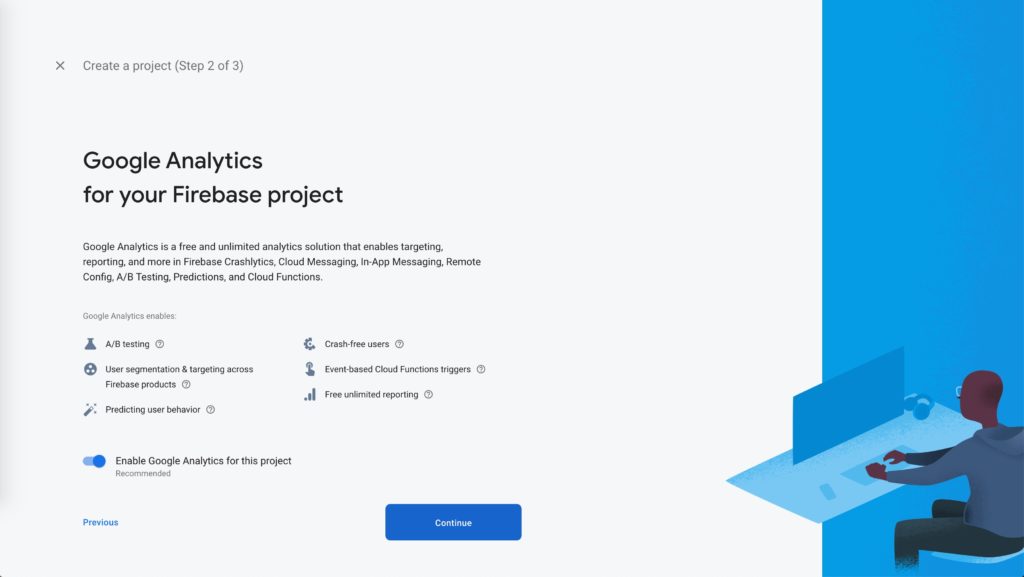
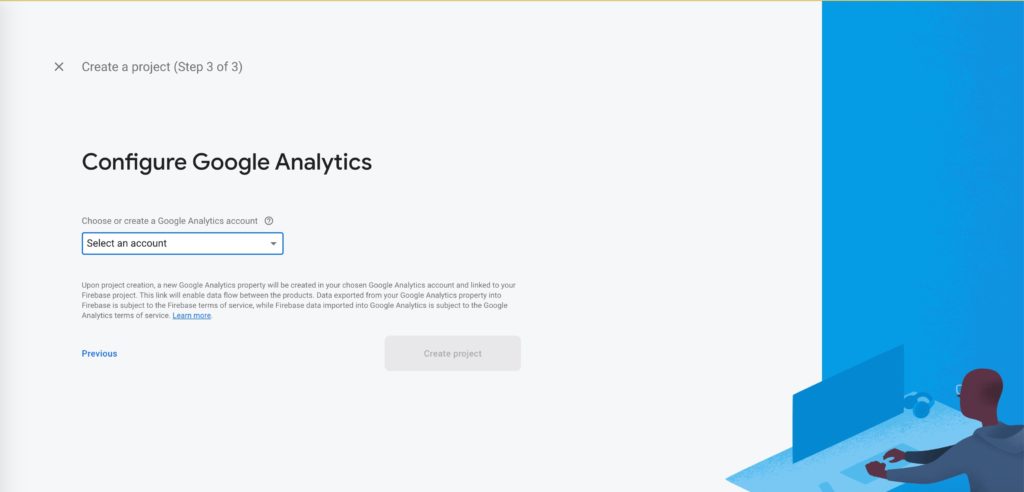
プロジェクト名を付けた後は、グーグルアナリティクスと連携するかどうか聞かれる。
「グーグルアナリティクスって何?」という人はいったん連携しなくていいと思う。

「グーグルアナリティクスと連携する」とした人は、アナリティクスのアカウントを選ぶページにいくので、選んでください。
これでプロジェクトの初期設定は完了。

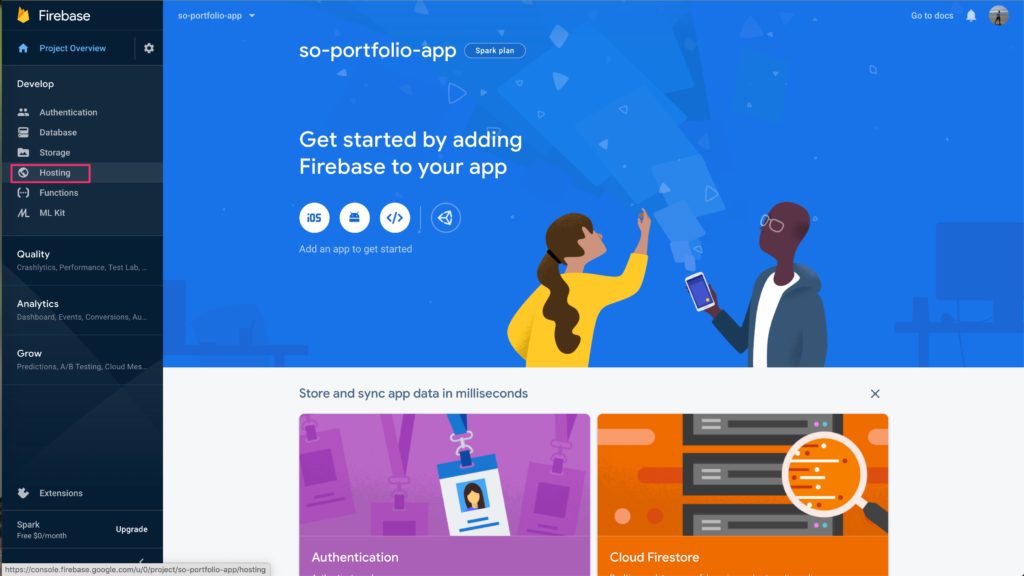
すると作成したプロジェクトのトップページに移動する。
今回はAngularのWebアプリケーションをホスティングしたいので、左側のメニューにある「Hosting」をクリック。

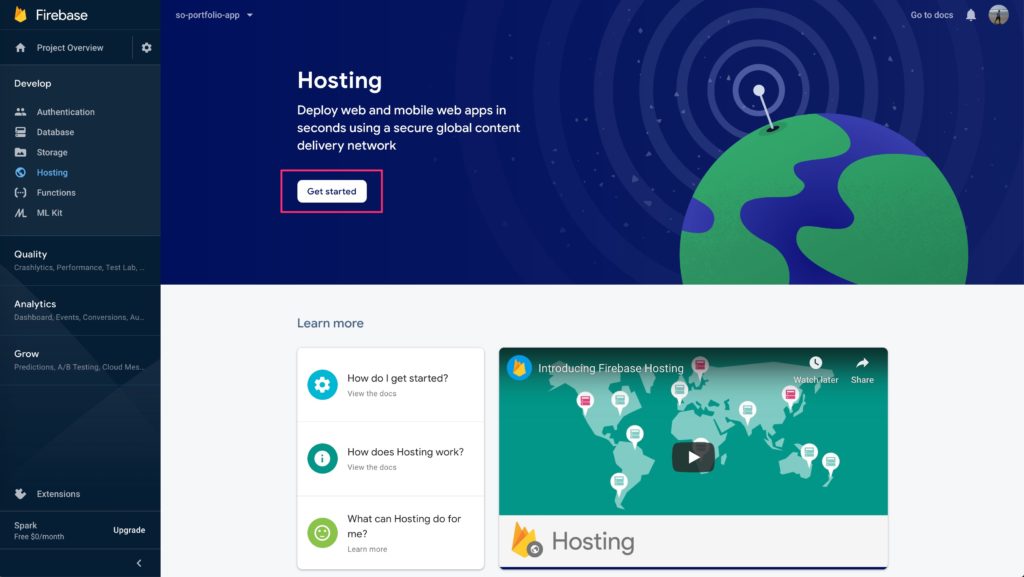
するとHostingのページに移動するので、「Get started」をクリック。

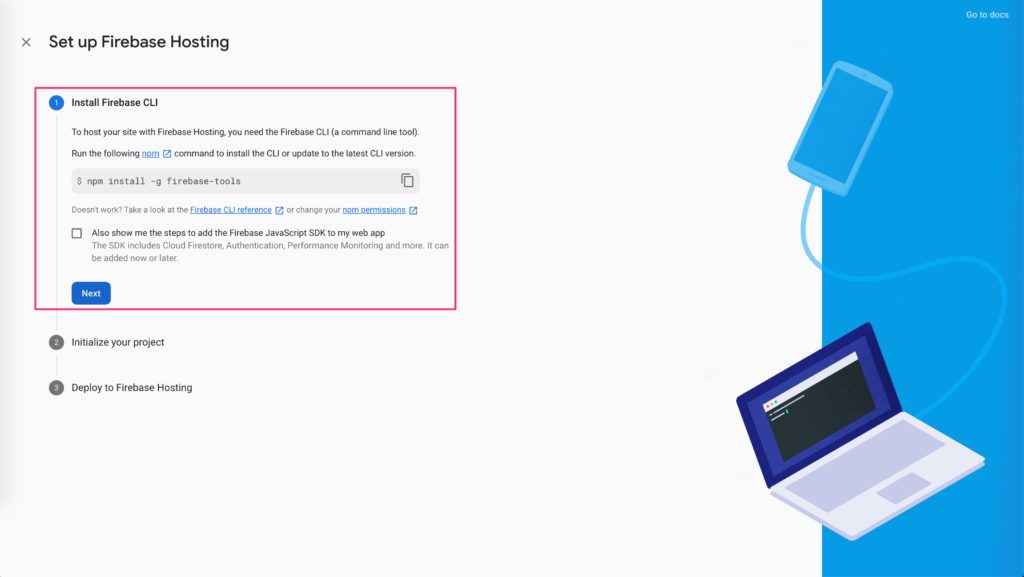
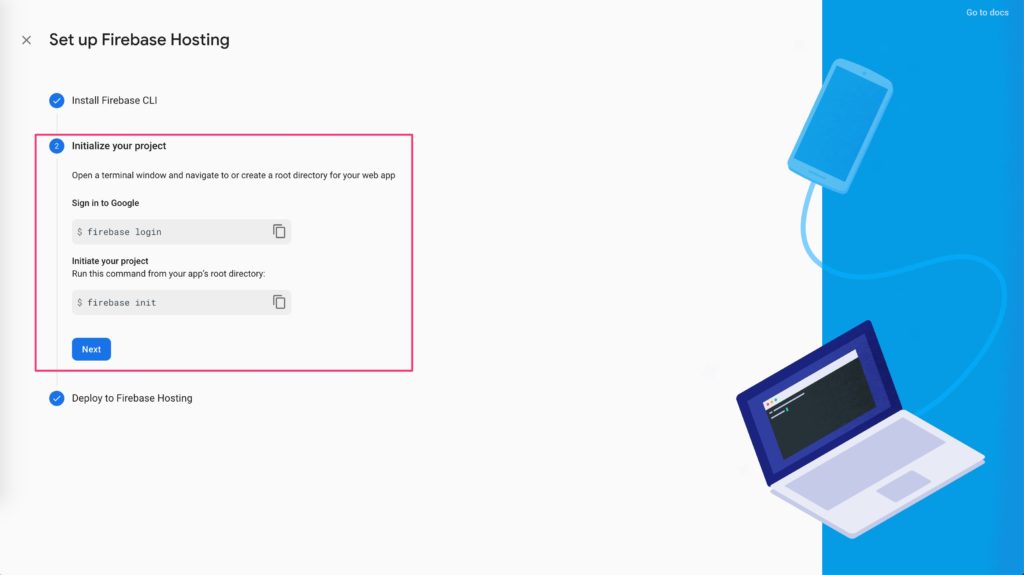
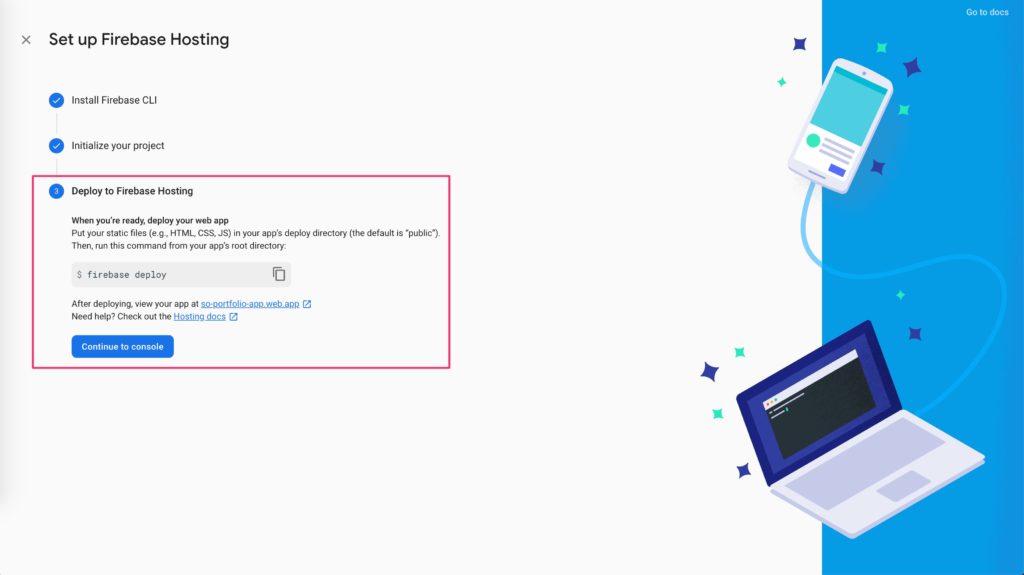
するとコマンドを打つ指示の画面に移動したら、いったんFirebase側はおわり。
このページは開いたままで。
FirebaseCLIを使う
ここからはコマンド操作。
ターミナルでアプリのディレクトリに移動して、コマンド操作をしていく。
まずは上で示されたコマンドを打っていく。
npm install -g firebase-toolsこれはFirebaseCLI(Firebaseのコマンド)を使うためのツールたちをインストールするコマンド。
インストールしたら次にfirebaseコマンドを使っていく。

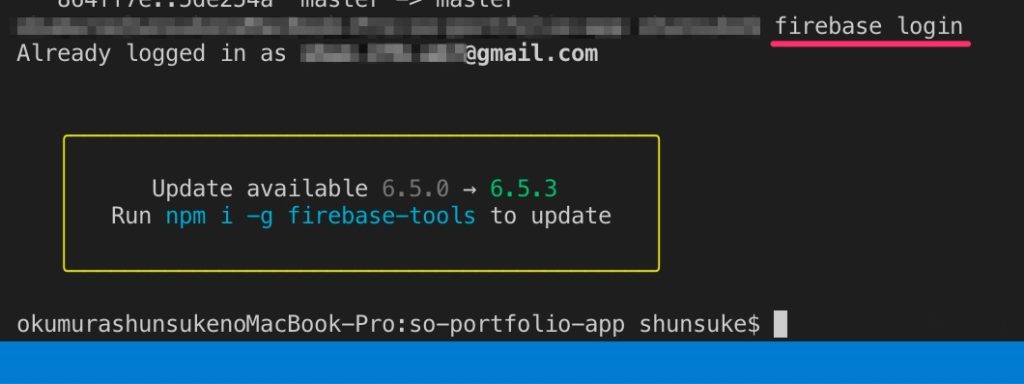
まずはfirebase login。

初めてログインする場合は、Webブラウザでグーグルアカウントでのログインが必要だと思います。
無事ログインできたら、以下のような画面になるかと。
僕は以前ログインしたことがあったので何も聞かれず先に進めました。

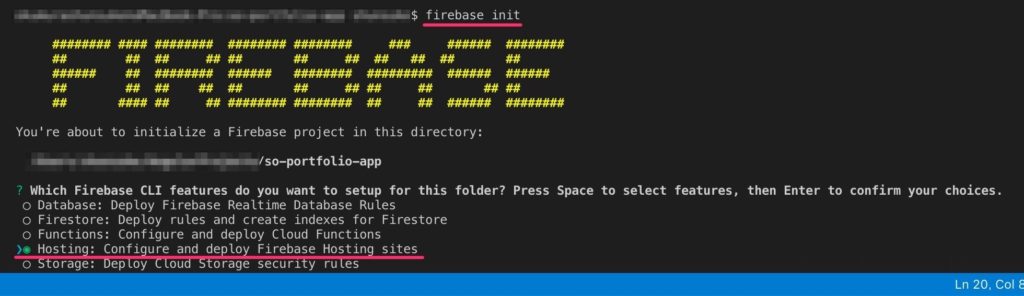
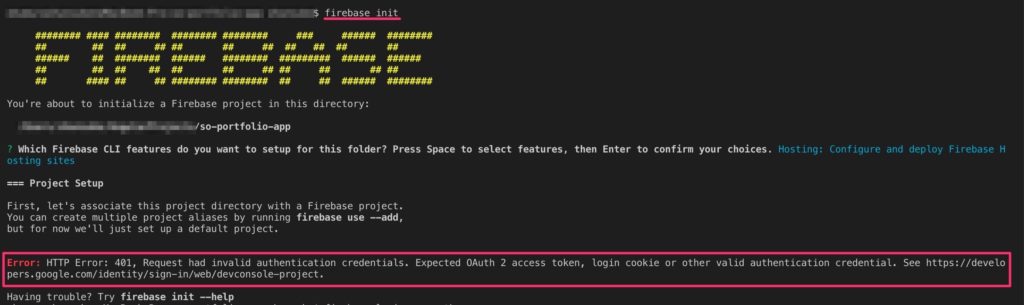
次にfirebase init。

するとFirebaseで何をしますか?的な質問が出てくるので、Hostingを選択する。
矢印キーで上下に移動して、スペースキーで選択。
選択したらEnterキーを押せばOK。

無事initが成功するかと思いきや、エラーが出てしまいました。
心が折れそうだったけど、調べたらどうやらログイン情報が古いみたい。
参考: HTTP Error: 401 while setting up firebase cloud functions for android project
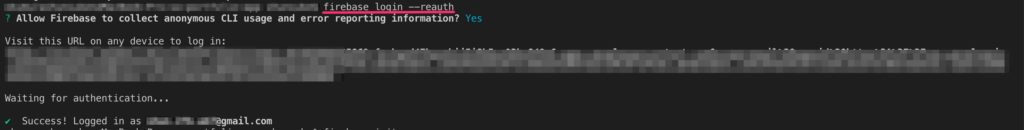
ということでログインし直すことに。
firebase login --reauthブラウザ上でグーグルアカウントのログインを行う。

無事ログイン成功したので再度firebase initをトライ。

エラーなく先に進みました。
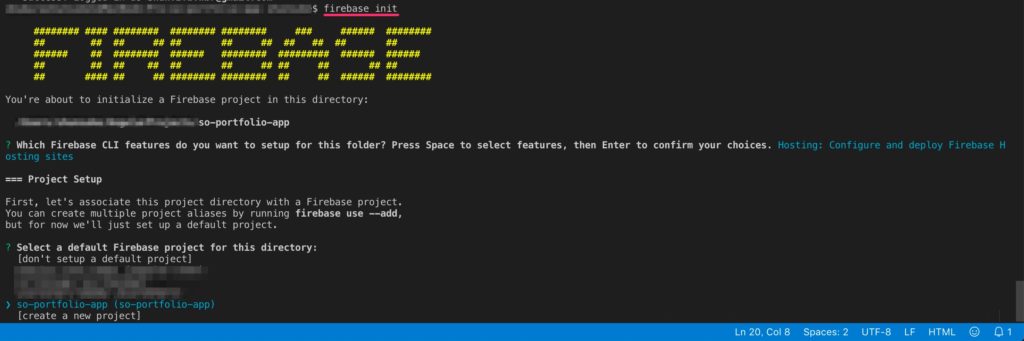
そして質問が出てきます。
「このアプリはFirebase上のどのプロジェクトに紐付けるの?」
先ほどFirebaseで作ったプロジェクトを選択しましょう。

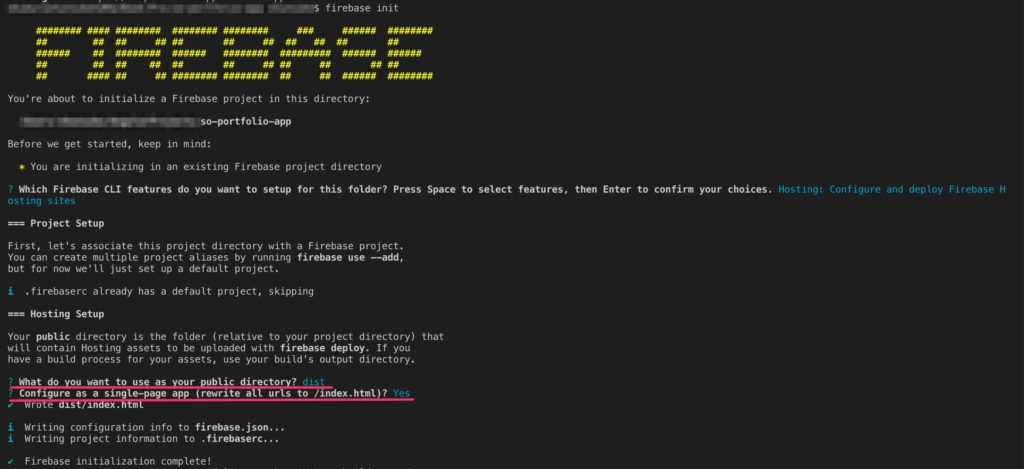
また2つほど質問が出てきます。
- 1つ目: 何をpublic directoryとして使いたい?
- 2つ目: SPAとして設定する?
これはdist/{プロジェクト名}と入力。後ほど解説します。
AngularのシングルページアプリケーションなのでYesです。
なんでpublic directoryをdist/{プロジェクト名}と入力したのか。
(僕の場合は、プロジェクト名が「so-portfolio-app」なのでdist/so-portfolio-appとなります。)
このpublic directoryはFirebaseにデプロイする対象のファイルの場所を示します。
この後でfirebase deployというコマンドで、Firebaseにデプロイしますが、dist/{プロジェクト名}に格納されているファイルたちをFirebaseにデプロイするよという宣言になります。
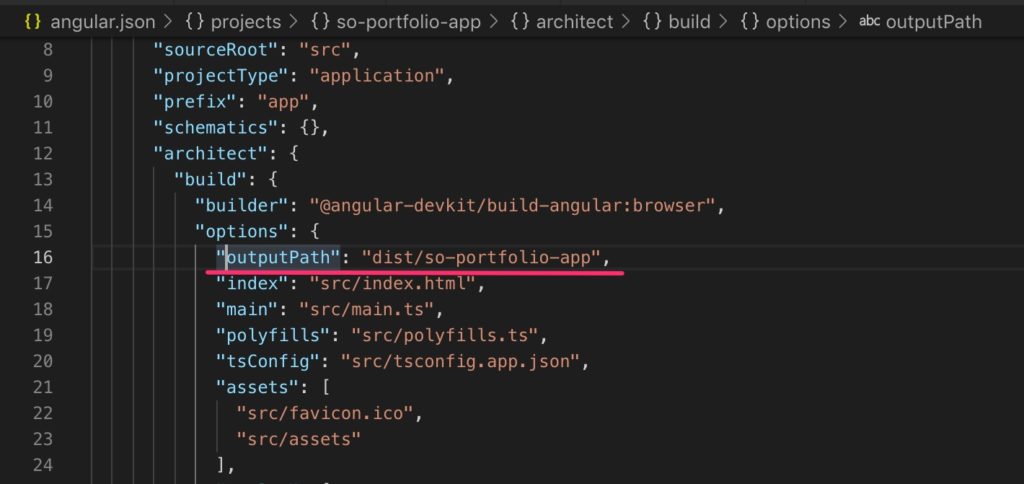
ではなぜdist/{プロジェクト名}なのかというと、Angularのビルドファイル出力先がdist/{プロジェクト名}だからです。
Angular公式ホームページに書いてあります。

実際の設定ファイルであるangular.jsonにも書いてあります。

もしAngularのビルド先を変えたら、Firebaseのpublic directoryも同じく変える必要があるということです。ビルド先を例えばbuild-okkusoに変えたら、Firebaseのpublic directoryもbuild-okkusoとすること。Firebaseのpublic directoryを変えたいときは、もう一度firebase initコマンドをうって設定しなおせばOK。
アプリケーションをビルドする
Angularはデプロイするためにビルドする必要があるので、AngularCLIでビルドします。
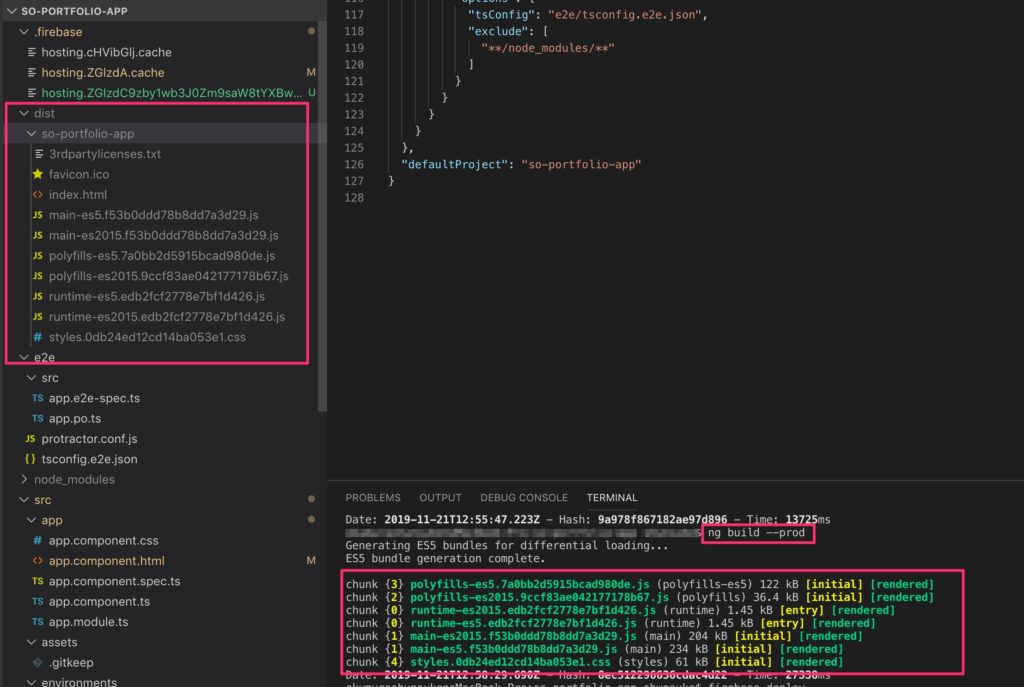
ng build --prod
するとビルドされたファイルが作られ、dist/{プロジェクト名}に格納されます。
これが先ほどFirebaseのpublic directoryで設定した場所と同じ必要があるということです。
ビルドできたらこれでデプロイ準備完了。
Firebaseにデプロイする
デプロイ自体はめちゃくちゃ簡単。

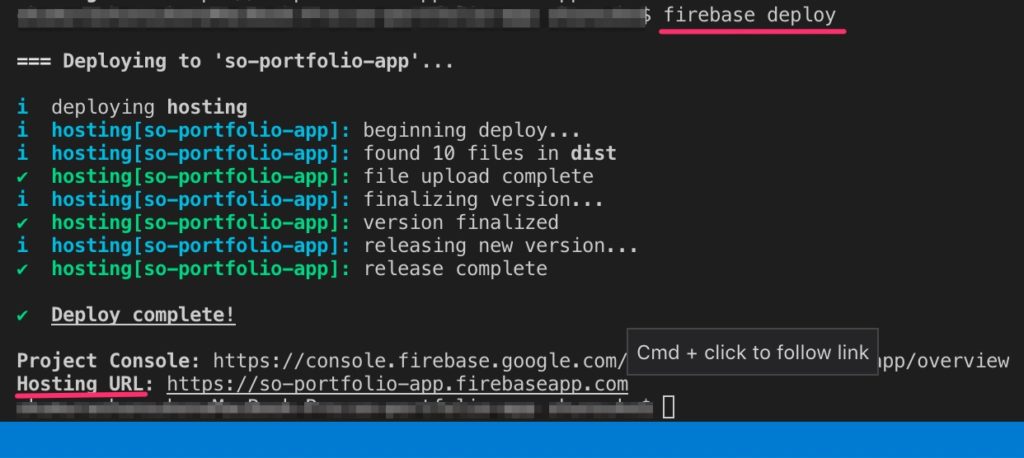
firebase deployこのコマンドを打つだけ。
これによって、設定したFirebaseプロジェクトに対して、ビルドしたファイルがデプロイされる。

これでデプロイ完了したので、「Hosting URL」と書かれているURLにアクセスすると、自分のアプリが見える。
万が一見えなければコメントください。
▼Angular6だと見えない(デプロイがうまくいってない)ことがありました。
 Angular 6でFirebaseにデプロイしたのにアプリが起動しない(ホスティングできない)
Angular 6でFirebaseにデプロイしたのにアプリが起動しない(ホスティングできない)
今後はビルドとデプロイをすればOK
これでデプロイが完了したわけだけど、これからコードの修正をしたりするはず。
コードを修正したら、ビルドしてデプロイすればOK。
つまりng build –prodしてfirebase deployすれば新しいソースコードが反映される。
では今回はこの辺で。



